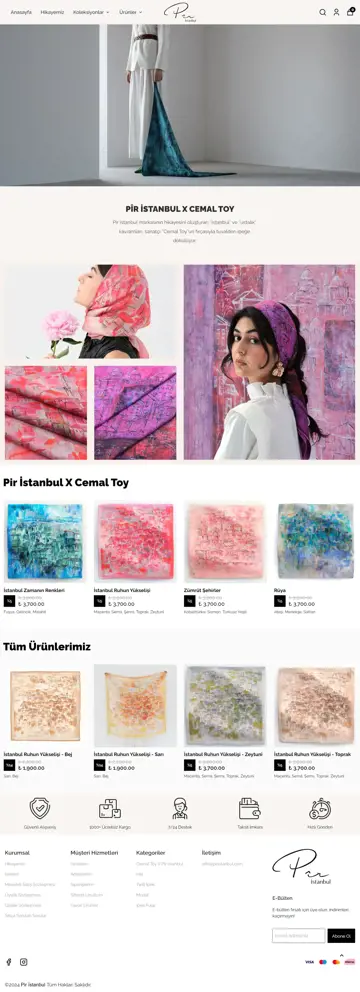
Pîr Istanbul
Our story started from the name "Pîr"! "Pîr", which alone expresses the meanings of "mastery", "craft" and "guru", is an Istanbul brand that references the rich historical and cultural values of the geography where it was born. Our goal is to offer our customers products inspired by Istanbul and Anatolia, full of art, dynamic and "master" hands, with a high quality approach.
Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.


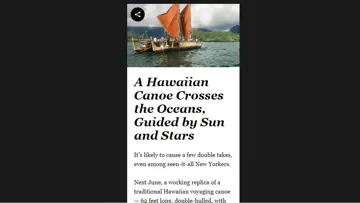
Social Share With Gsap
25.04.2016
Custom social share components with preview.
Made with: HTML,CSS (SCSS),JS





Animated Accordion
17.03.2019
Animated accordion with HTML details element.
Made with: HTML,CSS (SCSS)




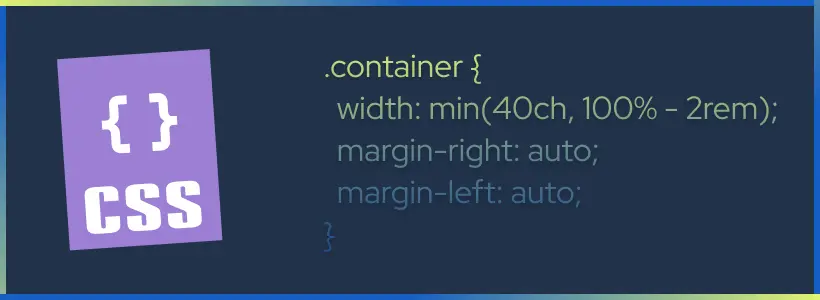
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
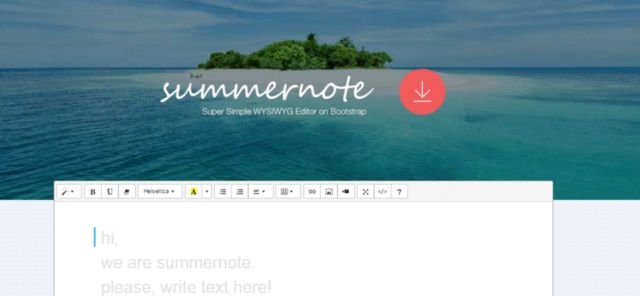
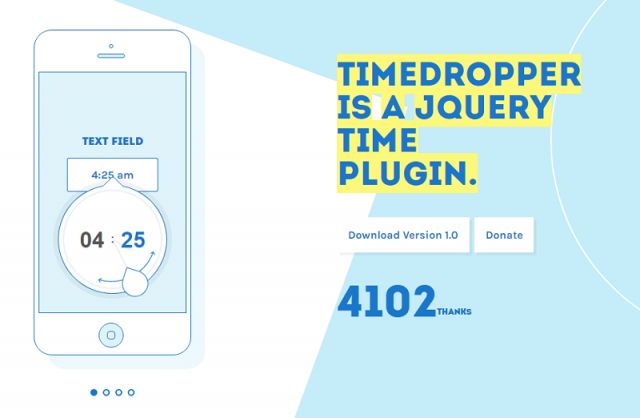
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
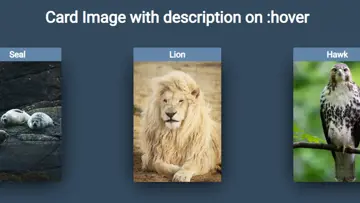
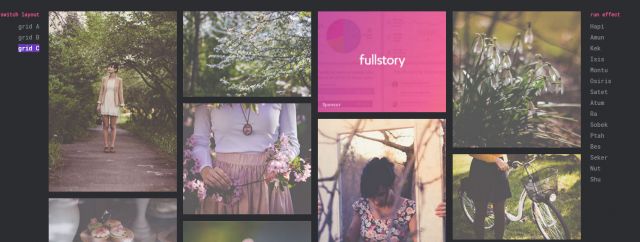
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.