
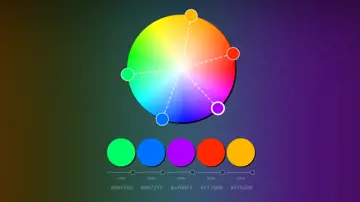
Color Weel
D3.js implementation of the color wheel UI found on http://color.adobe.com, formerly known as Adobe Kuler
Made with: HTML,CSS,JS




Shaded Text
Shaded text, a SVG + CSS3 experiment about animated shadows.
Made with: HTML (Pug),CSS (SCSS)




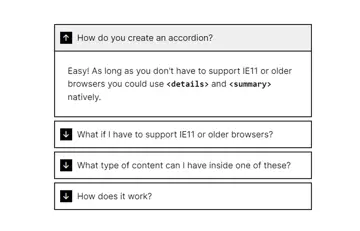
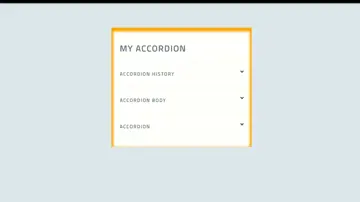
Rainbow Accordion
HTML list with an accordion-like structure. Mobile optimized and easily editable. CSS variables for the colors; built with Flexbox.
Made with: HTML,CSS






Neumorphic Fitbit Ui
The design of the main Fitbit screen (as of January 2022) given a neumorphic makeover.
Made with: HTML,CSS


Claymorphic Dashboard
Example user interface using the 2022 Claymorphic design trend. There is no JavaScript, this is only the design with some CSS interactions. It is responsive to all device widths. Uses primarily the web colors MediumSpringGreen, SpringGreen, SeaGreen, PaleGreen & DarkSeaGreen; with hue-rotated variants.
Made with: HTML,CSS