
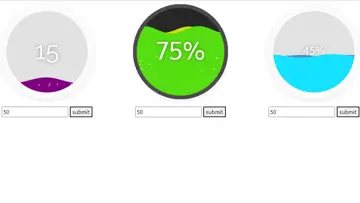
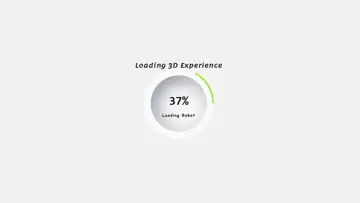
Progresscar With Custom Css Properties
An interesting way to show what custom CSS properties can do for us.
Made with: HTML,CSS,JS (Babel)

Css Progress Bars
They should stretch fine to whatever the width of the container element is, or just set it. Also they should stretch fine to whatever height you give .meter.
Made with: HTML,CSS,JS





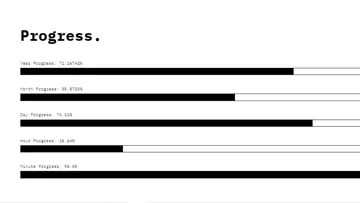
Vanilla Scroll Progress Bar/Indicator
Examples of simple vanilla scroll progress bar/indicators.
Made with: HTML,CSS,JS


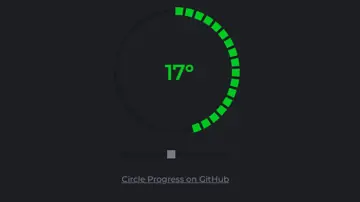
Progress Bar Lite
A simple percentage bar asset with intuitive animation.
Made with: HTML,CSS,JS



Upload Progress Animation Microinteraction With Gsap
On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts. After the uploading is done, the button will turn into green colored circle, then the check mark will appear, pertaining that the upload is already done. After 5 seconds, the button will return into its normal state.
Made with: HTML,CSS,JS


Progress Bars
Needs native conic-gradient() support and Houdini support to work (Experimental Web Platform features flag enabled). So at this point (January 2020), it's Chromium only.
Made with: HTML,CSS (SCSS),JS (Babel)