root
Resources
Showcase
Articles
CSS+Javascript
Hacks
Tutorials
Audioblogs
Photoblogs
Restaurant
Free Templates
Bootstrap
Forms
Design Tools
Menu
Fonts
Icons
Charts
Gallery
Upload

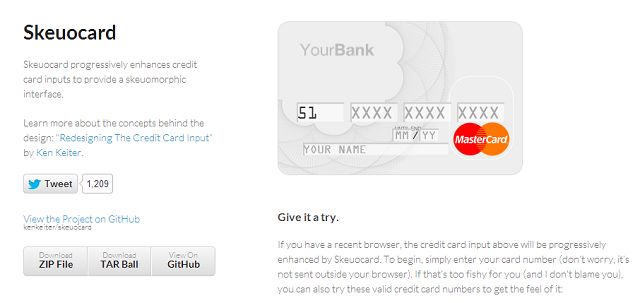
Skeuocard : Enhance credit card inputs
Skeuocard is a re-think of the way we handle credit card input on the web. It progressively enhances credit card input forms so that the card inputs become skeuomorphic, facilitating accurate and fast card entry, and removing barriers to purchase. Skeuocard takes a standard credit card input form and partially transforms its DOM, removing non-essential elements, while leaving the underlying inputs alone. In order to use Skeuocard in your checkout page, you'll need to do one of two things.
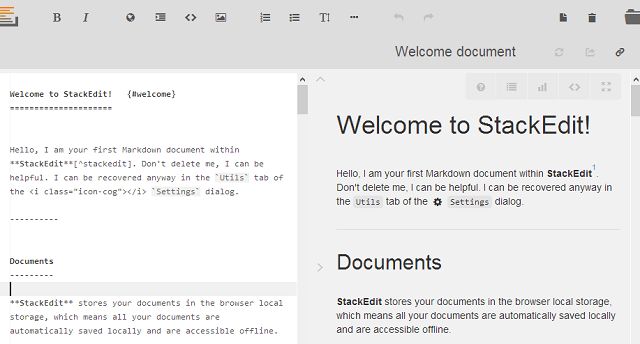
StackEdit: Open Source Markdown Editor used by Stack Overflow
StackEdit is a free, open-source Markdown editor used by Stack Overflow and the other Stack Exchange sites. StackEdit can: Manage multiple Markdown documents online or offline Export your documents in Markdown or HTML and format it using a template Synchronize your Markdown documents in the Cloud Edit existing Markdown documents from Google Drive, Dropbox and your local hard drive Post your Markdown document on Blogger/Blogspot, WordPress, Tumblr Publish your Markdown document on GitHub, Gist, Google Drive, Dropbox or any SSH server Share a link to a Markdown document that renders it in a nice viewer Show statistics about your document Convert HTML to Markdown
Free Flat & Minimalist Designed Social Media Icons
Jorge Calvo has designed a set of Super Cool Minimalist Flat Icons. You can get them in EPS format and can be used for both personal and commercial projects.
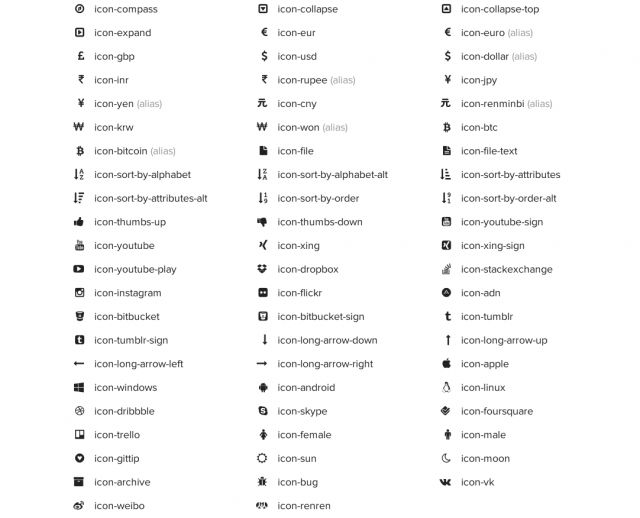
Font Awesome: 360+ iconic fonts designed for Bootstrap
The iconic font designed for Bootstrap Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
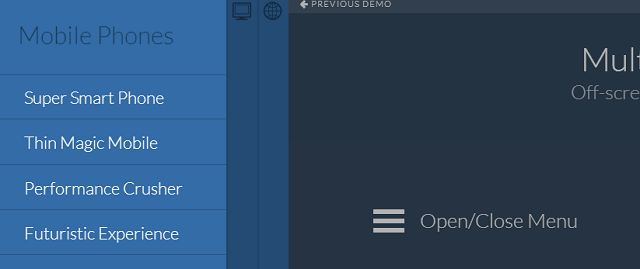
Multi-Level Push Menu for Infinite Nested Submenus
"Codrops":http://tympanus.net/codrops/ share another menu experiment with you. For sure you are familiar with the off-canvas navigation on mobile apps and the implementations for responsive websites like the one by David Bushell. We tried to explore the possibility of creating a nested multi-level menu, something that could be quite useful for menus with lots of content (like navigations of online stores). The result is a “push” menu that can (theoretically) contain infinite nested sub-menus. When opening a sub-level, the whole navigation pushes the content more, allowing a slice of the parent menu to be visible. Optionally, this slice can be visible or not, in which case the sub-menu will simply cover its parent. Working with nested structures is quite tricky because when we, for example, move the parent then all children will of course move as well. So we are using a couple of tricks that will maintain the right 3D translates for the sub-menus and their children. The main idea is to increment the value for the translate so that we guarantee that the sub-levels are not shown once we push everything a bit more for showing the slices of the parents. This is of course not necessary in the case where the sub-menu is covering the parent menu.
Design HTML5/CSS3 Websites with Google Web Designer Tool
Let Google handle the HTML5 and CSS3 so you're free to focus on what you love to do: creating gorgeous visual experiences. A full design suite lets you easily bring any vision to life. Google Web Designer brings ideas to life across screens. You can create engaging, interactive HTML5-based designs and motion graphics that can run on any device. If you're feeling more hands-on, all the code behind your designs is hand-editable, so you're never locked out of your own work. Your ideas are now amplified by code not restricted by it.
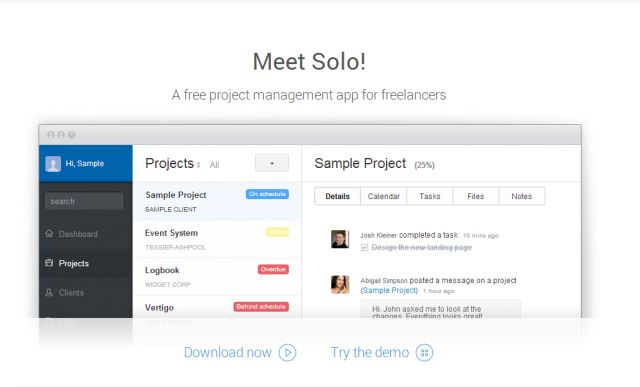
Meet Solo: A free project management app for freelancers
Meet Solo: A free project management app written in PHP and MySQL for freelancers including following features; Project Dashboard: Quick access to all of your projects. See which items need your attention first with color coded status icons. Task Management: Adding new tasks is as simple as typing a note. Just click enter to add a new task. Other features: Multiple filter options Search ,Drag & drop reordering, Attach files to tasks, Automatic status based on due date, Integrated task timer (see Task Timer for more details) File Management: Multiple file ajax uploads, inline file previews for many file types, grid view and list view. Project Calendar: See all of your project tasks in a calendar view Task Timer: Keep track of how much time is spent on a task using the task timer. Manually enter time for those cases when work is performed without the timer. Activity Stream: Displays a list of all recent activity within the application, making it easy for you to stay up to date. Global Search: Quickly find anything using the global search feature. It searches all projects, tasks, files, invoices, and messages and returns an itemized (and filterable) list of matching items. Client Details Page: Displays a comprehensive overview of a clients information, projects, invoices, and users Beautiful HTML emails: All system messages are sent using a simple & elegant html template. Emails are easily customized with the integrated template language
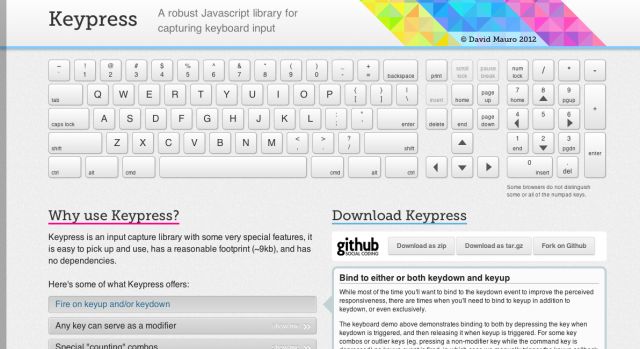
Capture Keyboard Input with Keypress JS Library
Keypress is an input capture library with some very special features, it is easy to pick up and use, has a reasonable footprint (~9kb), and has no dependencies. Here's some of what Keypress offers: Fire on keyup and/or keydown Any key can serve as a modifier Special "counting" combos Sequence combos
Bootstrap video player
A customizable HTML5 video player plugin for jQuery based on bootstrap UI - easy to Customize with css - support multiple videos in one page - simple use of HTML5 video tag - show pause/play button - show progress bar - show video timer - show & set volume value 1..10 - enable full screen button - enable auto hide control bar - enable auto play
Fuel UX: extend Bootstrap with additional JavaScript controls
Fuel UX extends Twitter Bootstrap with additional lightweight JavaScript controls. Other benefits include easy installation into web projects, integrated scripts for customizing Bootstrap and Fuel UX, simple updates, and solid optimization for deployment. All functionality is covered by live documentation and unit tests.
Tactile Design Kit
A physical, interactive web design kit created to facilitate client conversation and brainstorming during the discovery and design phase. Tactile artifacts can be powerful tools when working with clients on website design and discovery projects. They help create structured limitations, within which productive conversations can take place and decisions can be made faster. Use this kit to help control scope and manage your client conversations, or simply use it as a tool for developing designs and websites faster.
Twitter Bootstrap File Input Styler
File input fields look differently in all browsers. It's a painful for designers to design something that looks nice in all browsers and it sucks that support for this is not available in Twitter Bootstrap. Twitter Bootstrap File Input Styler is designed to make all file input fields look like standard Twitter Bootstrap buttons.
Pure - A set of small, responsive CSS modules for every web project
A set of small, responsive CSS modules (alternative for Bootstrap) that you can use in every web project. Pure is ridiculously tiny. The entire set of modules clocks in at 4.2KB* minified and gzipped, without forgoing responsive styles, design, or ease of use. Crafted with mobile devices in mind, it was important to us to keep our file sizes small, and every line of CSS was carefully considered. If you decide to only use a subset of these modules, you'll save even more bytes.
tiny wysiwyg rich text editor for Bootstrap
This tiny (5KB, < 200 lines) jQuery Bootstrap plugin turns any DIV into a WYSIWYG rich-content editor, inspired by CLEditor and bootstrap-wysihtml5.
Tocify
A jQuery Table of Contents plugin that can be themed with Twitter Bootstrap or jQueryUI.
A frontend validation jQuery plugin
A frontend validation jQuery plugin uses bootstrap. Writing frontend validation for forms is painfully boring.Nod will help make it a little less agonizing for you
Bootstro.js
Tiny JS library taking advantage of bootstrap's popover to help guide your users around.
Timepicker for Twitter Bootstrap 2.x
A simple timepicker component for Twitter Bootstrap.
WATable
a jQuery table plugin with sorting, paging, filtering...and other good stuff, designed with bootstrap