root
Resources
Showcase
Articles
CSS+Javascript
Hacks
Tutorials
Audioblogs
Photoblogs
Restaurant
Free Templates
Bootstrap
Forms
Design Tools
Menu
Fonts
Icons
Charts
Gallery
Upload

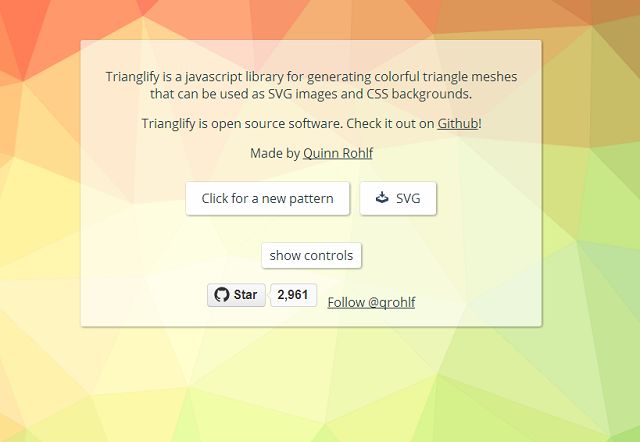
Generate Nice SVG Abstract Background Images with Trianglify
Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. Trianglify is open source software. and available on Github
Beginner’s Guide Into Responsive Web Design
To understand the principles of responsive design you need to know three things that make the basis of this design principle. Meta Tag Viewport, HTML Structure and Media Queries
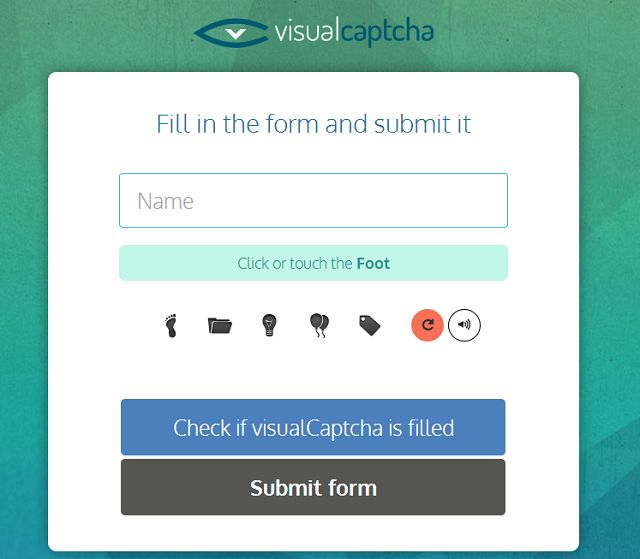
visualCaptcha
visualCaptcha is a configurable captcha solution, focusing on accessibility & simplicity, whilst maintaining security. It also supports mobile, retina devices, and has an innovative accessibility solution.
Mac OS X Yosemite UI PSD Template Free Download
Stack is pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups.
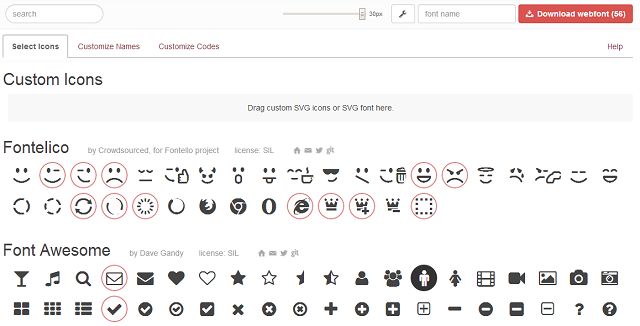
Fontello - icon font generator
Fontello tool lets you combine icon webfonts for your own project. With fontello you can: * shrink glyph collections, minimizing font size * merge symbols from several fonts into a single file * access large sets of professional-grade open source icons
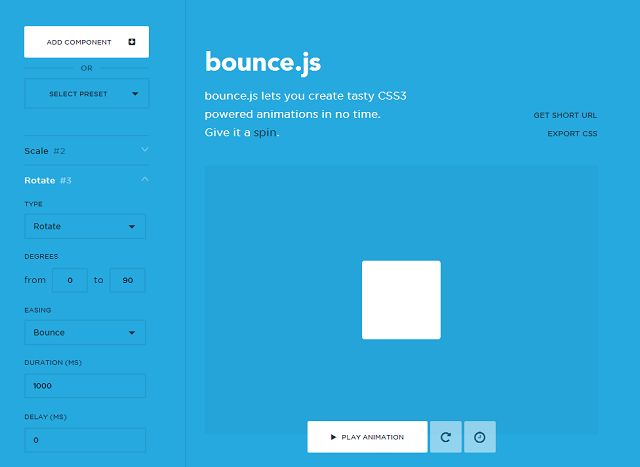
Create Tasty CSS3 Animations with Bounce.js
Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
Origami - A Free Design Prototype Toolkit for Quartz
Origami is a free toolkit for Quartz Composer—created by the Facebook Design team—that makes interactive design prototyping easy and doesn’t require programming. Most designers today create static mockups to communicate app ideas. But increasingly apps are anything but static, which means as designers we need a better tool for interaction design.
Shepherd - Guide your users through a tour of your app
Shepherd is a JavaScript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. You can easily guide your users through a tour of your app.
Leaflet : Open-Source JS Library for Mobile-Friendly Interactive Maps
Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones. It can be extended with a huge amount of plugins, has a beautiful, easy to use and well-documented API and a simple, readable source code that is a joy to contribute to.
Free +350 Vector Icons : Captain Icon
Once upon a time a youngling who was passionate about drawing since he was a child. He wanted to share this hobby with the world and do his bit. One day he had a brilliant idea: make an amazing free icon set called Captain Icon. There are +350 vector icons that can be scaled to any size without losing a bit of quality.
Render 3D Scenes into SVG or HTML5 Canvas with Seen.js
Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
iHover CSS3 hover effects pack
iHover is an impressive hover effects collection, powered by pure CSS3, no dependency, work well with Bootstrap 3! Pure CSS3 powered, no dependency, can be used in any project. Built with Scss CSS (file included), easy modification with variables. Modular code, no need to include the entire file. 30+ hover effects in one pack. Well documented. Work well with Bootstrap 3 (Bootstrap is not necessary though).
Glide.js is responsive and touch-friendly jQuery slider.
Glide.js is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. Ultra efficient CSS3 transitions & transforms. It’s designed to slide. No less, no more. It works on smartphones, tablets and desktops.
floatlabels.js Follows the famous Float Label Pattern
The Float Label Pattern found his success after Brad Frost wrote a blog post about Float Label Patterns. The idea is based on a Dribbble Shot by Matt D Smith. The Pattern is easy to explain. On User Interaction with an input field the placeholder value moves up, and is displayed above the typed text. This Plugin offers you the possibility to upgrade your forms with this famous pattern.
ScrollMagic: The jQuery Plugin for magical scroll interactions
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It's the plugin for you, if you want to ... ... start an animation at a specific scroll position. ... synchronize an animation to the scrollbar movement. ... pin an element at a specific scroll position (sticky elements). ... pin an element for a limited amount of scroll progress (sticky elements). ... easily add a parallax effect to your website. ... create an inifinitely scrolling page (ajax load of additional content). ... call functions when the user hits certain scroll positions or react in any other way to the current scroll position.
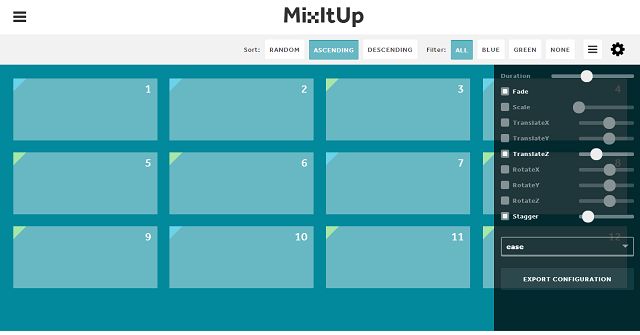
MixItUp Animated filtering and sorting
MixItUp is a jQuery plugin providing animated filtering and sorting. Great for managing any categorised or ordered content like portfolios, galleries and blogs, MixItUp can also function as a powerful tool for engaging application UI and data-visualisation. MixItUp plays nice with your existing HTML and CSS, making it a great choice for responsive layouts. MixItUp works with your layout. Want to use percentages, media queries, inline-block, CSS3 columns or even flex box? No problem.
Croppic –Crop Images with jQuery
Croppic is an free and opensource image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality.Supports IE 10+, Chrome, and Firefox.
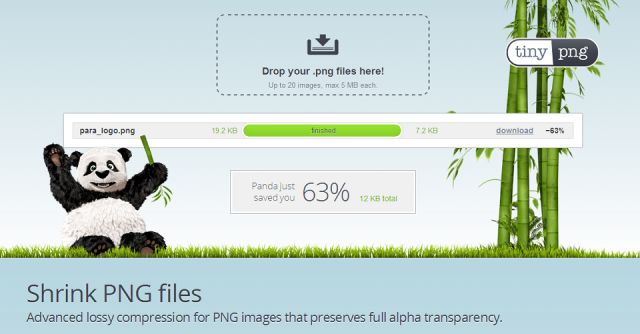
Shrink PNG files with TinyPNG
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colours in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size! PNG is useful because it's the only widely supported format that can store partially transparent images. The format uses compression, but the files can still be large. Use TinyPNG to shrink images for your apps and sites. It will use less bandwidth and load faster. TinyPNG now offers developer api to automate your image optimization.
Bootstrap 3 Vector UI Kit
This UI Kit contains all Twitter Bootstrap 3 UI controls in vector format, Glyphicons that come with Bootstrap and lots of bonus UI elements that are perfect for mockuping control and admin panels.All basic UI elements from this kit are already sliced, styled, HTML-encoded and ready to use. Please refer Bootstrap UI Framework for documentation. UI Kit contains Adobe Illustrator, PDF and Sketch files.