root
Resources
Showcase
Articles
CSS+Javascript
Hacks
Tutorials
Audioblogs
Photoblogs
Restaurant
Free Templates
Bootstrap
Forms
Design Tools
Menu
Fonts
Icons
Charts
Gallery
Upload

nanoScroller.js
nanoScroller.js is a jQuery plugin that offers a simplistic way of implementing Mac OS X Lion-styled scrollbars for your website. It uses minimal HTML markup being .nano > .content. The other scrollbar div elements .pane > .slider are added during run time to prevent clutter in templating. The latest version utilizes native scrolling and works with the iPad, iPhone, and some Android Tablets.
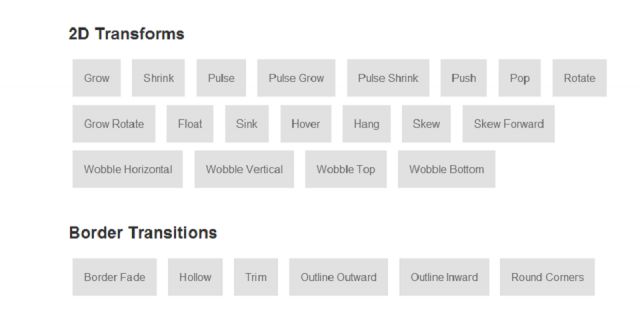
Hover.css
Hover.css is a collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
A New Interactive IDE for Programming : Light Table
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
Free Handsome Bootstrap Themes
Blacktie is a set of free bootstrap themes available free for download. Themes If you need a good looking theme for your project, and have no money to afford a premium one, you came to the right place. BlackTie.co offers totally free handsome bootstrap themes.
SpinKit CSS spinners
SpinKit is 8 simple CSS spinners animated with CSS3 including: Rotating Plane, Double Bounce, Wave, Wandering Cubes, Pulse, Chasing Dots, Three Bounce, Circle
Adaptive Backgrounds with Jquery
Adaptive Backgrounds is a jQuery plugin for extracting dominant colors from images and applying it to its parent element. This plugin utlizes the canvas element and the ImageData object, and due to cross-site security limitations, the script will fail if one tries to extract the colors from an image not hosted on the current domain,unless the image allows for Cross Origin Resource Sharing.
Jquery Label Better
jQuery Label Better will let you create a beautiful unobtrusive label for your form's input fields. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
IKONS 264 FREE vector icons
Hand crafted, scalable vector icons for designers and developers.This pack comes with 264 custom icons in SVG, AI, ESP, PSD, CSH and PNG format. All the icons are royalty free for personal and commercial use.
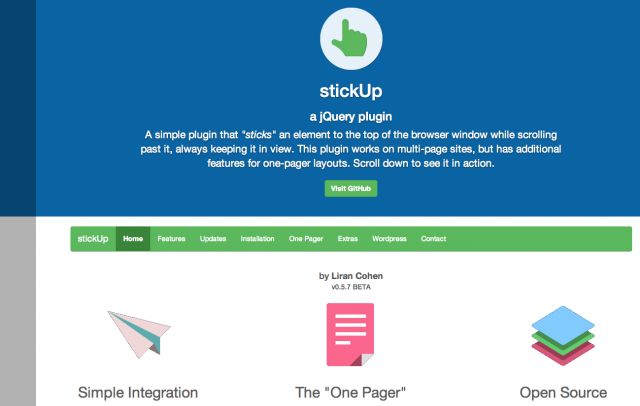
stickUp : stick an element to the top of the browser
A simple plugin that "sticks" an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts. Scroll down to see it in action. You can easily make any element, on any page, stick to the top of the browser window as the user scrolls past it. This feature is excellent for navigation menus, logos and/or contact information, which you may want the user to see at all times.
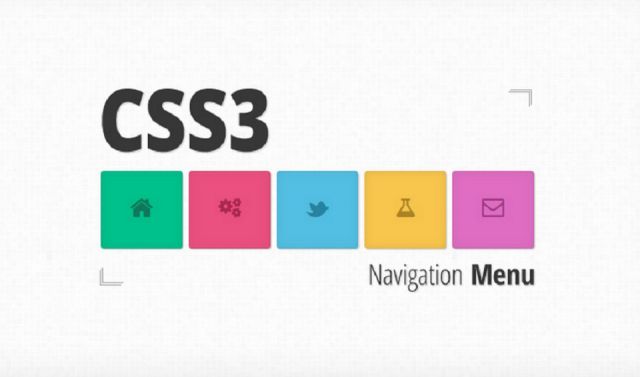
Colorful CSS3 Animated Navigation Menu
A colorful dropdown menu example from Tutorialzine using only CSS3 and the Font Awesome icon font. An icon font is, as the name implies, a font which maps characters to icons instead of letters. This means that you get pretty vector icons in every browser which supports HTML5 custom fonts (which is practically all of them). To add icons to elements, you only need to assign a class name and the icon will be added with a :before element by the font awesome stylesheet.
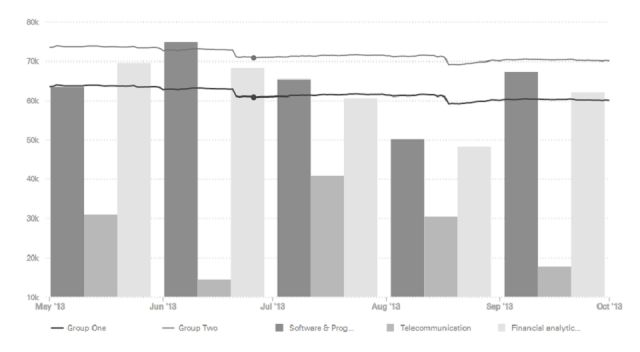
Ember Charts
Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents our thoughts on best practices in chart interactivity and presentation.
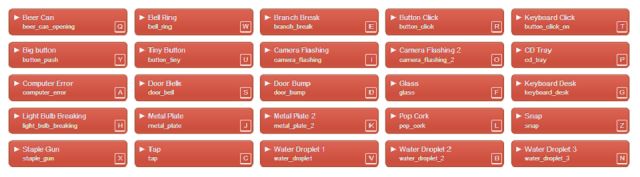
Ion.Sound: Playing sounds on events
Ion.Sound is a JQuery plugin for playing sounds on events with 25 free sounds and works great on Google Chrome, Mozilla Firefox, Opera, Safari, IE(9.0+) and mobile browsers.
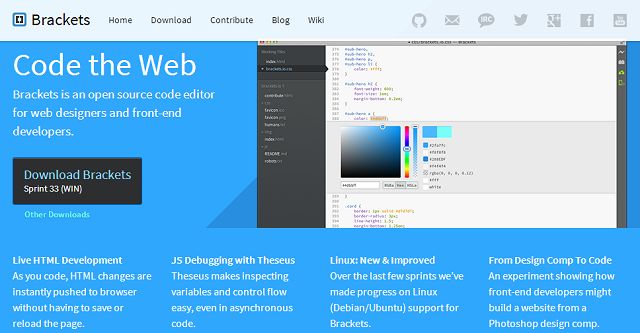
Brackets : An open source code editor for the web
Brackets is an open source code editor for web designers and front-end developers. Design In The Browser: Brackets doesn't get in the way of your creative process. It blends visual tools into the editor while pushing HTML and CSS to the browser as you code.
Snap.svg: The JavaScript SVG library for the modern web
Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM. Snap.svg is designed for modern browsers and therefore supports the newest SVG features like masking, clipping, patterns, full gradients, groups, and more.
Offline.js: Every app goes offline
Offline.js is a library to automatically alert your users when they've lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it's back up, so your app reacts perfectly.
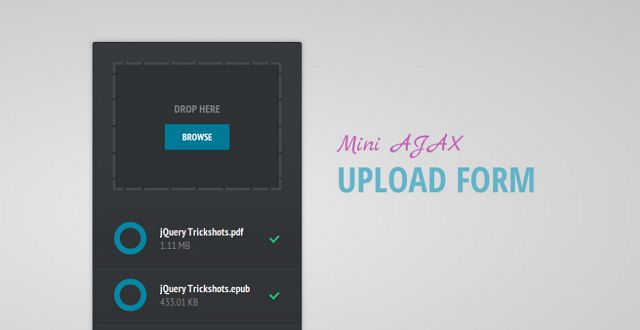
Mini AJAX File Upload Form
AJAX file upload form lets you upload files from your browser with drag/drop or by selecting them individually. It is a combination of the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface.
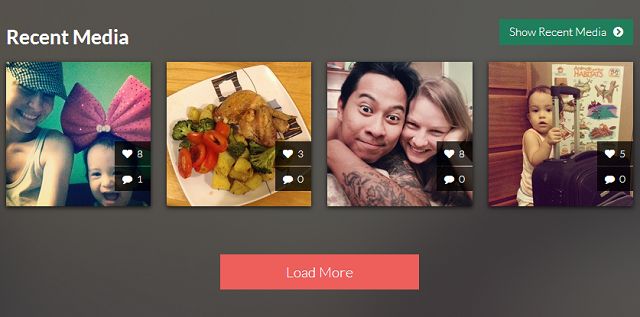
pongstagr.am: İnstagram Photos on Your website
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin. You can simply make your instagram gallery form your photos, photos you like or any user photos. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication - specifically requests made on behalf of a user.
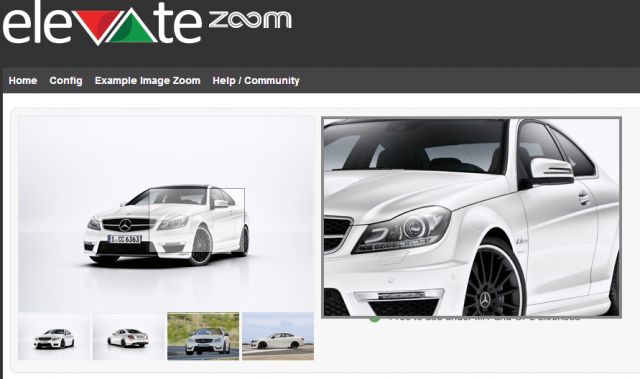
elevateZoom : A jQuery image zoom plugin
elevateZoom is a jQuery image zoom plugin for product image galleries Fully Customisable, Coloured Tints, Fancybox Gallery Support Variable zoom on mouse scroll, External Controls, Window Zoom, Lens Zoom and Inner Zoom and Free to use under MIT and GPL Licenses
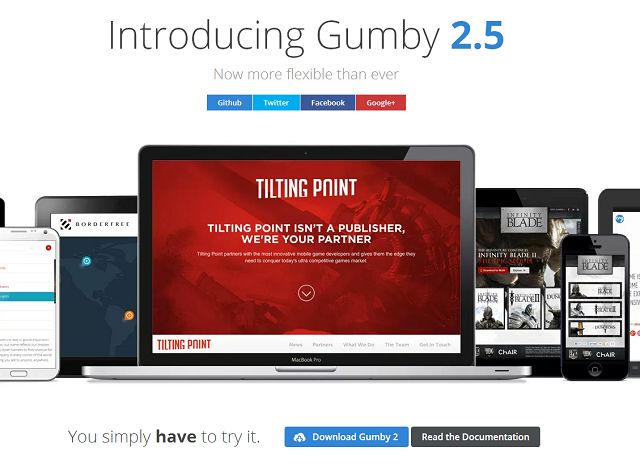
Gumby: an amazing responsive CSS Framework
Gumby 2 is an amazing responsive CSS Framework. Websites built today must be mobile friendly in order to survive. Why have two different sites for mobile and desktop when you can have your main site be one size fits all? Gumby Framework is also incredibly customizable; it’s as easy as download, tweak, deploy! Gumby 2 is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework.