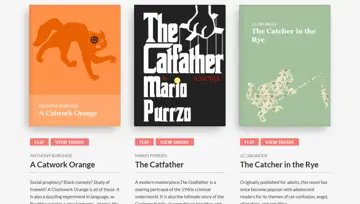
3D Book Showcase
An experiment about a realistic looking book showcase with some interactivity using CSS 3D transforms.
Made with: HTML,CSS,JavaScript

Folding Paper Css3 Animation
A CSS3 folding paper animation effect.
Made with: HTML,CSS (SCSS)

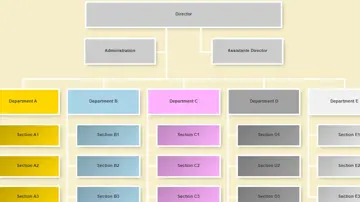
Responsive Organization Flowchart
A pure HTML/ CSS responsive organization flowchart with departments and sub-sections
Made with: HTML,CSS

Bootstrap 3/4 Date/Time Picker With Clock-Like Time-Picker
A clock-like time-picker has been introduced into it and the widget is optimized to make it compatible to both Bootstrap 3 and 4 versions.
Made with: HTML,CSS,JS




Bootstrap Multiselect
jQuery multiselect plugin based on Twitter Bootstrap.
Made with: HTML,CSS,JS

Css Stacked Paper Effect
Creating a messy stack of papers using the magic of CSS transforms and generated content.
Made with: HTML,CSS

Fancy Banners
A pure CSS3 fancy text banner using transforms, pseudo-elements, last-child, and more.
Made with: HTML,CSS





Post-It Note With Lifted Corners
A post-it note that has shadows on opposite corners to simulate lifted corners.
Made with: HTML,CSS

Single Element Rainbow Colored Apple Logo
CSS linear-gradient, :before, :after pseudo elements and box-shadow tricks.
Made with: HTML (Slim),CSS


Social Flip Cards
Messing around with 3d transforms and delayed transitions.
Made with: HTML,CSS (SCSS)