


_2965.webp)






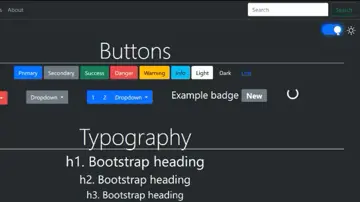
Light Switch For Bootstrap 5
21.06.2021
Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class. Performed by DOM manipulation using JavaScript. Text color also changed depending on lighting mode. Local storage is used to save preferences under the name lightSwitch.
Made with: HTML,CSS,JS