Light Switch For Bootstrap 5

Light Switch For Bootstrap 5
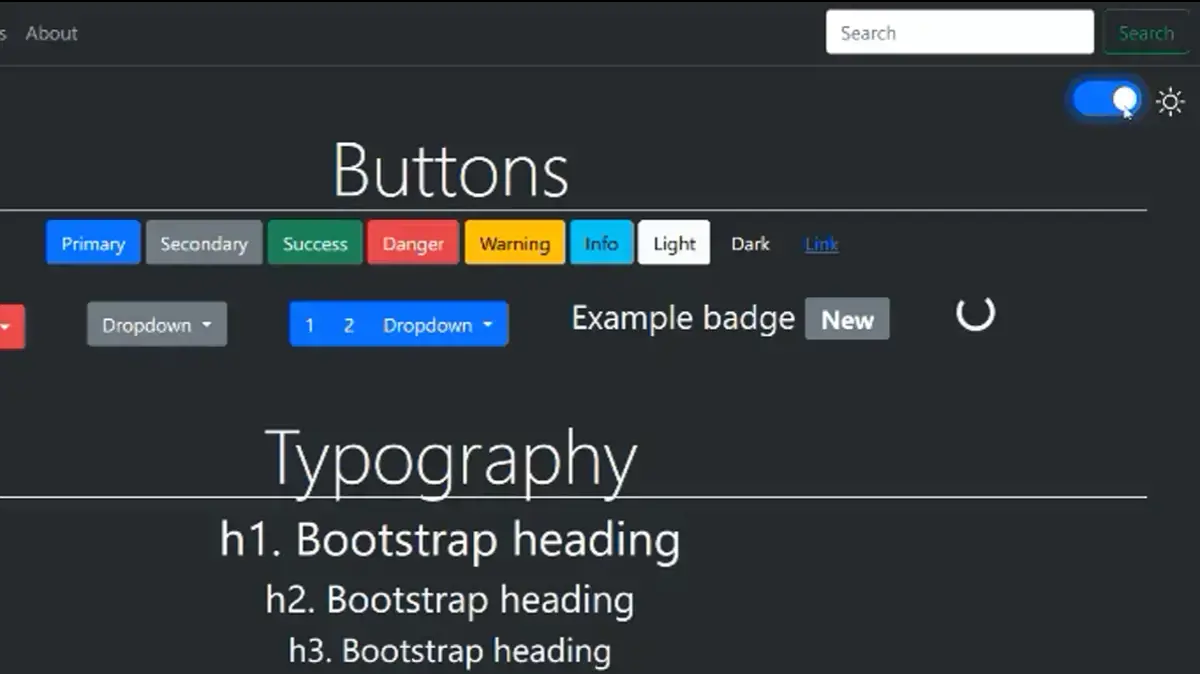
Description: Switching to dark mode is done by toggling HTML tags that includes -dark or -light as a class. Performed by DOM manipulation using JavaScript. Text color also changed depending on lighting mode. Local storage is used to save preferences under the name lightSwitch.
Browsers: Chrome Edge Firefox Opera Safari
Dependencies: switch.js
Responsive:Yes
Posted: 21.06.2021