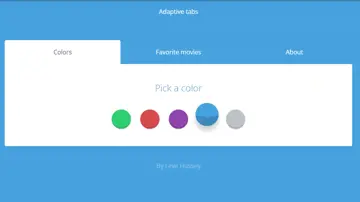
Adaptive Tabs
Tabs that animate to the height of their content when switched.
Made with: HTML,CSS (SCSS),JS




Css-Only 12-Digit Upc-A Barcode Generator
A completely accurate 12-digit UPC barcode generated using data-attributes and background-gradients. The values can be modified to generate a new barcode. Try scanning it with a barcode reader on your smartphone! This is a solid demonstration of some of the things that can be done with SASS scripting.
Made with: HTML,CSS (SCSS)


Holy Running Cow
Press and drag to rotate the scene. Made with three.js and TweenMax.js.
Made with: HTML,CSS,JavaScript

Toggle Buttons
Pure CSS3 different toggle-button collection.
Made with: HTML (Pug),CSS (SCSS)

Polygon Spinner
A loading spinner that draws an SVG triangle and then animates it to a dodecagon and back.
Made with: HTML,CSS,JavaScript

Bootstrap Material Datetimepicker
Originaly designed for Bootstrap Material, the V2.0 is now completely standalone and responsive.
Made with: HTML,CSS,JS
Chill The Lion
WebGL experiment using ThreeJS. Move the fan and press to make wind, the lion will surely appreciate.
Made with: HTML,CSS,JavaScript

Pure Css Circle Menu
Circular menu with toggle button created only with CSS. You can configure the menu size, number of items, color of toggle button and links icons.
Made with: HTML (Haml),CSS (SCSS)


Loading Bar
A quick and simple loading bar that provides the illusion of a working progress bar.
Made with: HTML,CSS (SCSS)

Bootstrap Popout Dropdown
A little fun with Bootstraps dropdown JS and Animate.css
Made with: HTML,CSS,JS


Isolating Css Box Shadows
A simple & often misunderstood CSS fundamental. To isolate a single shadow we apply a negative spread and offset in the desired direction, then add a blur radius of equal distance to compensate. For inset shadows, the spread remains constant but we apply an offset in the opposite(-ve) direction. For multiple sides/shadows, simply combine any of the desired single-side rules into a comma separated list.
Made with: HTML,CSS (SCSS)

Animated Weather Icons
Simple animated weather icons in HTML and CSS.
Made with: HTML,CSS
