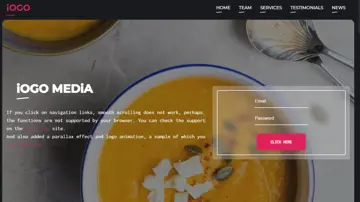
Bootstrap Accordion With Sign
10.10.2019
Bootstrap accordion with sign and animation.
Made with: HTML,CSS,JS



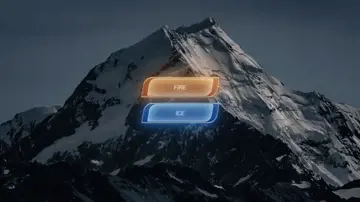
Futuristic Button Styles (Fire & Ice)
8.10.2019
Futuristic and organic button styles with hover effect. Uses the backdrop-filter effect for a slight frosty glass effect. CSS via Sass as preprocessor, HTML via Pug. No Javascript in use.
Made with: HTML (Pug),CSS (Sass)

Infinity Path Spinner
8.10.2019
This one's an infinity path spinner that uses stepped opacity on two pseudo-elements whose parents spin round.
Made with: HTML (Pug),CSS (SCSS)

Futuristic Button Styles
8.10.2019
Futuristic and organic button styles with hover effect. Uses the backdrop-filter effect for a slight frosty glass effect. CSS via Sass as a preprocessor, HTML via Pug. No Javascript in use.
Made with: HTML (Pug),CSS (Sass)