

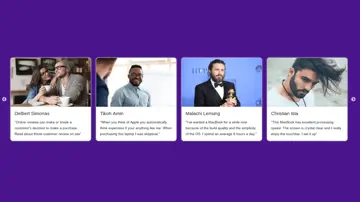
Bootstrap 4 Testimonial Carousel
1.12.2019
Bootstrap 4 testimonial carousel slider with autoplay.
Made with: HTML,CSS,JS





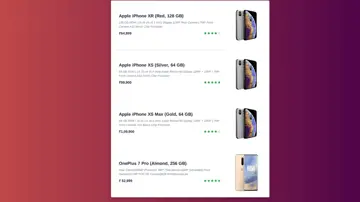
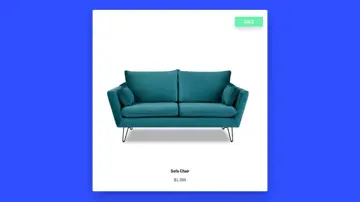
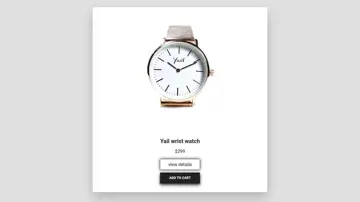
Bootstrap 4 Ecommerce Single Product Cart
1.12.2019
Bootstrap 4 ecommerce single product with add to cart.
Made with: HTML,CSS

Bootstrap 4 Login Form
1.12.2019
Bootstrap 4 login form with footer and social media icons.
Made with: HTML,CSS,JS






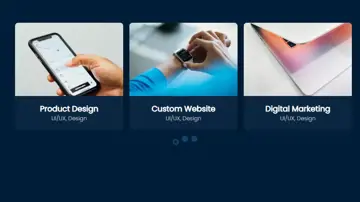
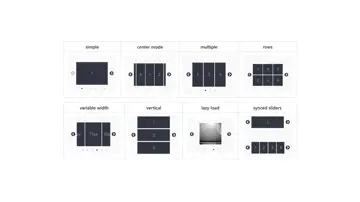
Vue Slick Carousel
27.11.2019
Vue slick Carousel with true SSR written for faster luxstay.
Made with:

Triangle With Neon Glow Effect
27.11.2019
CSS neon glow effect using drop shadows and clip-path.
Made with: HTML,CSS (SCSS)


Header Nav Overflow Into Mobile Nav
27.11.2019
The idea behind this header nav is to move items that no longer fit into a navigation drawer/mobile nav. The trick behind it is to give the header a set height and allow the header nav items to wrap, but hide the overflow. Then use JavaScript to check for any items that have wrapped and reveal them in the drawer/mobile nav.
Made with: HTML,CSS (SCSS),JS