
Download Upload Button
Download/Upload Material Design button in pure CSS.
Made with: HTML (Pug),CSS (SCSS)

Hr With Centered Text
Little dynamic HR tag that still pulls the content from the HTML, but gives it a bit more style. It also fails gracefully to a standard HR tag.
Made with: HTML,CSS (SCSS)

Drip Drop Animation
Water dripping and dropping. Using bezier curve to get the correct speed.
Made with: HTML,CSS

Fixed Background Full Sections
Defined full screen sections with atlernating sections having fixed / no-scrolling background images.
Made with: HTML,CSS (SCSS)

Material Floating Button Css
Material floating button, like Google Inbox, CSS only. No script needed.
Made with: HTML,CSS (SCSS)

Nice, Compliant Input Boxes
Nice input box with a lot of styling based on sibling selectors and psuedo classes. CSS only, and WCAG 2.0 AA compliant!
Made with: HTML,CSS


Sneeze The Dragon
Help the dragon to make fire, click as fast as possible then release. A smoke and fire study using ThreeJS and TweenMax.
Made with: HTML,CSS,JavaScript

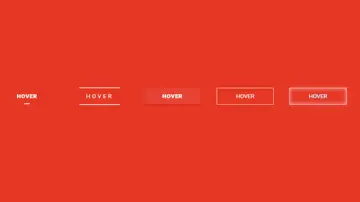
Collection Of Button Hover Effects
A few examples of flashy hover effects.
Made with: HTML,CSS (SCSS)




Social Button Share Animation
Demo social button animation with actions that start with a click in the icon that is show in the firt screen. a simple animations very nice for the browser.
Made with: HTML,CSS,JS

Button Bubble Effect
A hover effect using the gooey tricks with jQuery.
Made with: HTML,CSS (SCSS),JS




