


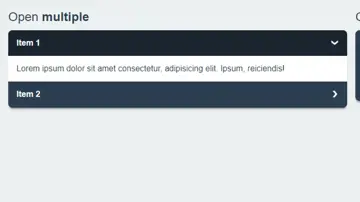
Pure Css Accordion
21.12.2015
Version 2.0: Redesigned with SCSS and smooth animation. Added a tab "close" in "open one" option to close other tab. Acordeon made with just CSS. Based on checkbox input + label trick to active tabs.
Made with: HTML,CSS (SCSS)


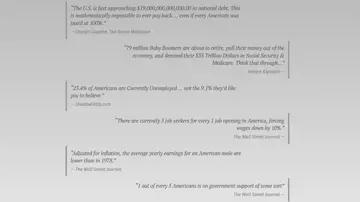
Pure Css Speech And Thought Bubbles
17.12.2015
Pure CSS thought and speech bubbles that grow to fit the text.
Made with: HTML,CSS (Less)


Javascript Music Player With Hidden Controls
16.12.2015
Hover/Click on album cover to show controls.
Made with: HTML,CSS (SCSS),JS




Jelly Effect In Card On Hover
12.12.2015
Jelly effect in card on hover in HTML and CSS.
Made with: HTML,CSS


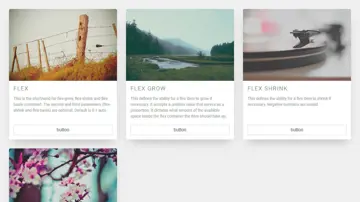
Flexbox Card Grid
11.12.2015
Quick prototype of equal height cards using Flexbox grid layout. Also demonstrates the use of CSS aspect ratios (check out the images) and CSS filters.
Made with: HTML,CSS (Less)