Css Particle Style Animation
Playing around with an effect to include on the product page of Outfit.io
Made with: HTML (Haml),CSS (SCSS)

Pure Css Download Button
Download button with progress bar and user feedback.
Made with: HTML,CSS (SCSS)



Colourful Flower Popup Menu
This mobile inspired flower popup menu is a colourful fun project I'm experimenting with. Feel free to use it however you like.
Made with: HTML,CSS










Css Accordion
Accordion menu with only HTML and CSS. Click on an item to open. Click on its header or the list header to close. Add the class arrows to nav.accordion to add dropdown arrows.
Made with: HTML,CSS

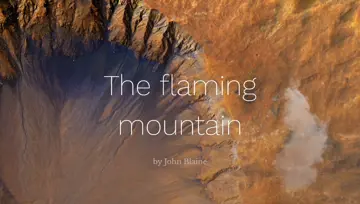
Animated Hero Image With Css Clipping
Animated with CSS and applied CSS fixed item clipping to get subtle animation.
Made with: HTML,CSS (PostCSS)

Download Button
Download button with jumping ball animation with little jQuery.
Made with: HTML,CSS (SCSS),JS


Svg Gooey Hover Menu Concept
Uses SVG path manipulation based on mouse position to 'chase' the user's position.
Made with: HTML

