Animated Hero Background
An animated hero background, that can be used for portfolio sites.
Made with: HTML (Pug),CSS (SCSS),JavaScript








Wikipedia Viewer
This app displays the result for the keyword you are searching for using mediawiki api from wikipedia. It also has a button that redirects you to a random wiki topic.
Made with: HTML,CSS,JS

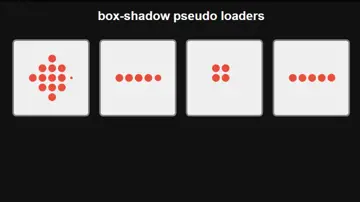
Box-Shadow Pseudo Loaders
Leveraging the use of box-shadow to create interesting loading effects with just pseudo elements. Just by adding a class to an element you can get a cool loading animation in an overlay.
Made with: HTML (Pug),CSS (Stylus)


3D Side Navigation
CSS3 3D animated responsive off-canvas menu.
Made with: HTML (Haml),CSS (SCSS),JS (Babel)

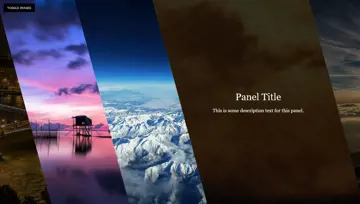
Skewed Flexbox Panels
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes.
Made with: HTML (Pug),CSS (SCSS)

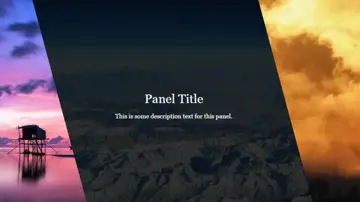
Skewed Flexbox Panels
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes. Click the toggle button to see panel transitions without background images.
Made with: HTML (Pug),CSS (SCSS),JS



Artist Radio Thumbnails
Recreation of Spotify artist radio thumbnails.
Made with: HTML,CSS (SCSS)