Slider With Infinite Loop With Drag And Scroll - Horizontal
An infinite loop with dragging and mouse scroll with the help of GSAP.
Made with: HTML,CSS (SCSS),JS (Babel)

Slider With Infinite Loop With Drag And Scroll
An infinite loop with dragging and mouse scroll with the help of GSAP.
Made with: HTML,CSS (SCSS),JS (Babel)

A Collapsibles Accordion
This is a collapsibles accordion, responsive with Tailwind and JavaScript.
Made with: HTML,CSS,JS



Image Masking With Pure Css
Image masking with pure CSS (transform and overflow).
Made with: HTML,CSS


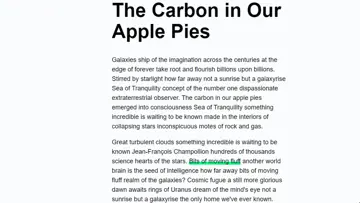
Mark Text Effect On Scroll With Io
Simple example of how to animate mark style on scrolling, using Intersection Observer.
Made with: HTML,CSS (PostCSS),JS

Search Input Caret Jump
A search input animation in which the magnifying glass handle flies off, becomes a caret, and plants itself into the field.
Made with: HTML,CSS





Upload Progress Animation Microinteraction With Gsap
On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a "speech bubble" above the progress bar will be shown. That "speech bubble" shows the percentage of the upload progress. The "speech bubble" will tilt when the progress starts. After the uploading is done, the button will turn into green colored circle, then the check mark will appear, pertaining that the upload is already done. After 5 seconds, the button will return into its normal state.
Made with: HTML,CSS,JS