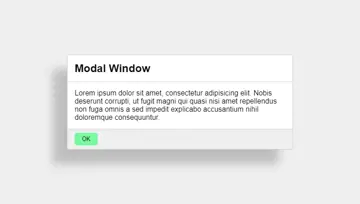
Move Modal In On Path
28.07.2020
Move modal windows in on path with HTML, CSS and JavaScript.
Made with: HTML


Jquery Multiautocomplete
27.07.2020
A jQuery plugin that allows multiple autocompletes in a input.
Made with:

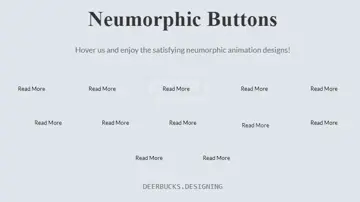
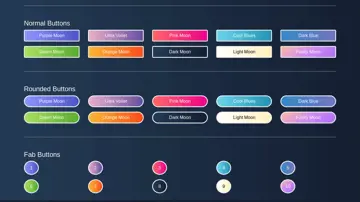
Neumorphic Buttons
27.07.2020
Hover us and enjoy the satisfying neumorphic animation designs!
Made with: HTML,CSS



React Native Phone Number Input
25.07.2020
Performance oriented React native phone number input with typings and proper validation for any country.
Made with:








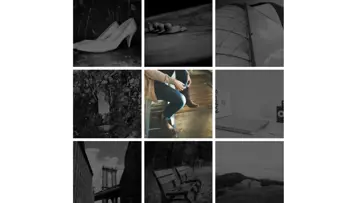
Css Image Reveal
23.07.2020
CSS image reveal with filter && clip-path.
Made with: HTML (Pug),CSS (Stylus)