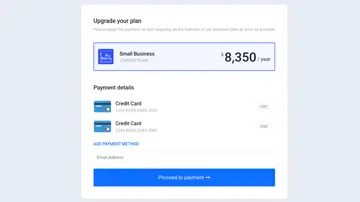
Bootstrap 5 Search
Bootstrap 5 need help support template with search.
Made with: HTML,CSS




3D Hamburger Transformicon
3D hamburger transformation with HTML, CSS and JS.
Made with: HTML/Haml
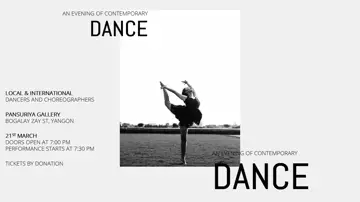
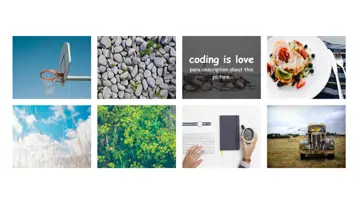
Image Hover Caption Sliding Effect
"In this article, we are going to explore the — Image hover caption sliding effect. and I’m going to show, how to create the different kinds of Image hover sliding caption effects."
Made with: HTML



Css Animated 3D Toaster
Click the toaster for bread flips. Hover page edges to rotate.
Made with: HTML (Pug),CSS (Stylus)

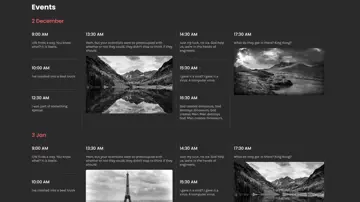
Css Sticker
A reusable .sticker with CSS variables to adjust the gradient colors and the shine angle.
Made with: HTML,CSS (SCSS)





Glowing Slinky
A looping CSS animation of a glow-in-the-dark slinky.
Made with: HTML (Pug),CSS (SCSS)

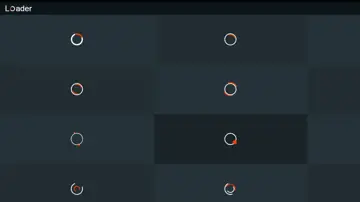
Css3 Loader & Spinners
This is a collection of different types of loaders, spinners. There are no image dependencies in this. It's is done using CSS. Hence it is easily customization too.
Made with: HTML (Pug),CSS (SCSS)