
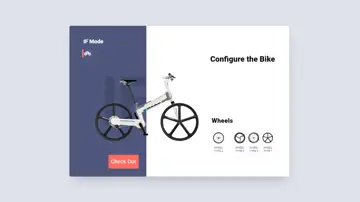
Morphology - Laptop Glitch - Dilate
The <feMorphology> SVG filter primitive is used to erode or dilate the input image. Enlarging or decreasing pixel spread operator takes 2 values - either erode or dilate the radius defines the pixel spread on the x and y axis once you've played with this filter, why not swop out a different filter primitive from the docs?
Made with: HTML,CSS (SCSS)



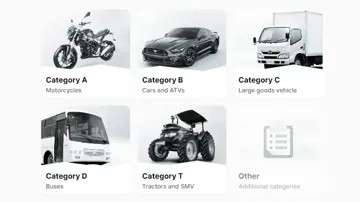
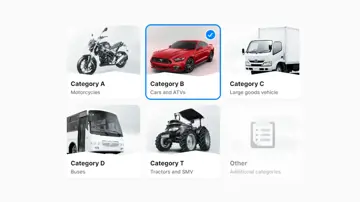
Animate Modal Out From Trigger
Animate modal out from trigger with popmotion.js.
Made with: HTML





Minimal Page Transitions With Jquery & Css
"Abrupt changes in an interface are hard for users to process. The best way to ease a user out of the current page they are on and into the new page they’re going to is by using a transition and in this tutorial I’m going to show you how to do exactly that."
Made with: HTML

Build A Smokin’ Hot Coffee Cup Animation Using Css
"In this article, I came up with something very cool stuff — Smoking hot coffee cup animation. I tried to create the smoke animation effect using box-shadow and CSS3 Keyframe Animations without using any other Animation frameworks. It’s really very simple to create the Smoky Cup."
Made with: HTML


Simple Carousel With Js
A simple carousel using only JS, Sass and Pug.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)