












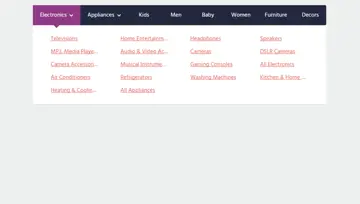
Building Mega Menus With Flexbox
29.10.2020
"In this article I will make use of this layout model to build a mega navigation menu and in the process you’ll see how simple it is to build and extend user interface components with flexbox."
Made with: HTML

Coin Flip Donate Button
28.10.2020
A simple idea that ended up being really hard to pull off. No 3D elements or transformations are used in this experiment, only 2D elements and some clever math to give the illusion of a 3D coin with real thickness. The coin flipping is actually randomized too - if you press the button a few times you'll see.
Made with: HTML,CSS (SCSS),JS