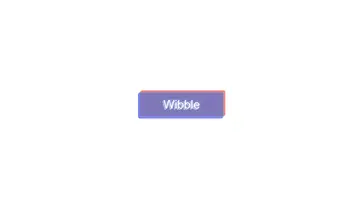
Wibble 3d Button
Using pseudo elements as old style 3D color offsets. Transitioning to a simple CSS 3D button.
Made with: HTML,CSS



Css Flame Animation
An animated flame using only CSS3 animations and box-shadow.
Made with: HTML,CSS

Css Flame Animation
An animated flame using only CSS3 animations and box-shadow. Wanted to see if I could make fire with just CSS - flame on!
Made with: HTML,CSS

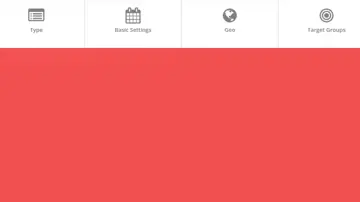
A Collection Of Separator Styles
A collection of separator styles for horizontally dividing sections on a website. The dividers are created using several techniques, including styling pseudo-elements, using gradients and inserting SVG graphics with responsiveness in mind.
Made with: HTML,CSS


Pure Css3 Picture Frame
Picture of Marilyn Monroe in a picture frame made out of CSS.
Made with: HTML,CSS


3D Download Button With Meter Progress
Animated download button (icon uses one i element) with 3D transition download meter progress bar.
Made with: HTML,CSS,JS

Poster In Css
A woodblock poster made completely in CSS and Slim.
Made with: HTML (Slim),CSS

Signature Animation
Pure CSS, lightweight signature animation. No GIF animation, only lighweight (20KB) PNG sequence animated using CSS3. 'Replay' animation button with no JS, pure CSS. Change color of sign on hover.
Made with: HTML,CSS (Less)


Simple Styles For Horizontal Rules
18 Simple Styles for horizontal rules (<hr> CSS design).
Made with: HTML,CSS

Ribbon Article
HTML and CSS article template with ribbon effect.
Made with: HTML,CSS (SCSS)

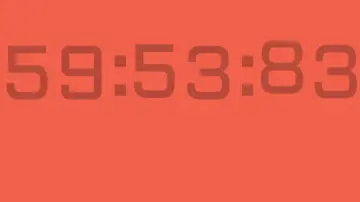
Css-Only Countdown Clock
A countdown clock that is powered only by CSS. The countdown length is 1 hour and it shows minutes, seconds and the hundredths of seconds as they tick.
Made with: HTML (Haml),CSS (SCSS)