
Input Type=Range #94
Range slider #94 in HTML and CSS by Ana Tudor.
Made with: HTML,CSS (SCSS)


Input Type=Range #91
It's great execution and a nice choice for a design to practice on.
Made with: HTML,CSS (SCSS),JavaScript

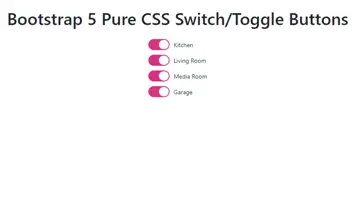
Bootstrap Switch/Toggle
Bootstrap pure CSS switch/toggle buttons.
Made with: HTML,CSS (SCSS),JS

Css Dropdown Menu
Full CSS dropdown navigation. Drops down on click by the use of a hidden checkbox.
Made with: HTML

Input Type=Range #87
Cross-browser 1 element range slider.
Made with: HTML,CSS (SCSS),JavaScript



Css Ribbon
CSS ribbon without using box-shadow, only with border, z-index and pseudo elements.
Made with: HTML,CSS

Attractive Play Button
Play button with spinning reel on hover.
Made with: HTML,CSS (SCSS)




Skewed Menu In Html And Css
Using CSS3 properties to make a no-mainstream skewed menu.
Made with: HTML,CSS (Less)

Animated Anaglyph 3d Effect With Css
Geometric shapes being animated in intervals with an anaglyph 3D effect using just CSS.
Made with: HTML,CSS