
Hexagon Shapes
An example of how clipping paths can create beautiful geometric shapes. Part of a demo for a Smashing Magazine article published in May 2015 titled "Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box".
Made with: HTML,CSS

Css Unicode Star Rating
No Javascript, no images, no icon fonts.
Made with: HTML,CSS (SCSS)

Pure Css Animation On Single Letter, Slide & Bounce
Pure CSS animation, using @keyframes and SCSS cycles (@for). Black & white using text-shadow and using text-stroke. No JS.
Made with: HTML,CSS (SCSS)

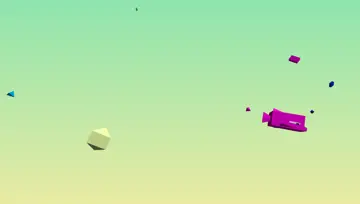
Mighty Fish
WebGL experiment using ThreeJs. Move your mouse right and left, top and bottom to change speed and direction.
Made with: HTML,CSS,JavaScript

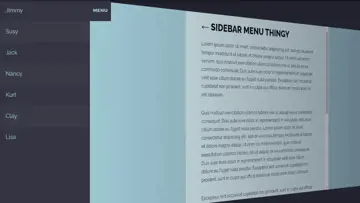
Sidebar Menu Concept
Sidebar menu that pushes content aside in 3D space. Still prettifying things.
Made with: HTML,CSS (SCSS),JS

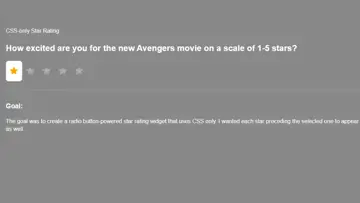
Css-Only Star Rating
The goal was to create a radio button-powered star rating widget that uses CSS only.
Made with: HTML,CSS (SCSS)


Sticky Table Headers By Position: Sticky;
Trying out to make a sweet table with sticky table headers if their table is in the viewport (like the iOS names list names beginning capital letter).
Made with: HTML,CSS




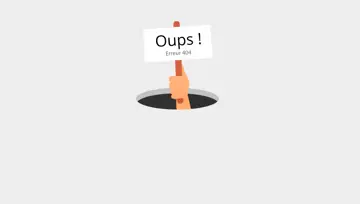
Svg Animation 404 Page
SVG Animation to create an error page 404. Use the library SnapSVG.
Made with: HTML,CSS,JavaScript

Animated Submit Button
A simple animated Submit button using CSS, JS and jQuery.
Made with: HTML,CSS,JS



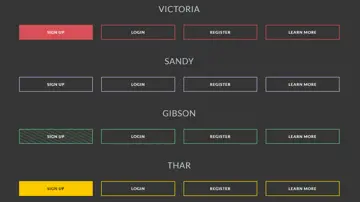
Download Buttons
CSS download buttons with pretty hover effects.
Made with: HTML,CSS (SCSS)

Material More Button Css
More info button with Material Design style. Used input:checked and a checkbox to build this, then used a tags to protect the click from unchecking the checkbox.
Made with: HTML,CSS

Svg Memory Game
Tiles are SVG which morph into icons using Snap.js.
Made with: HTML,CSS (Less),JS