

Perspective Button
HTML and CSS perspective button with hover effect.
Made with: HTML,CSS





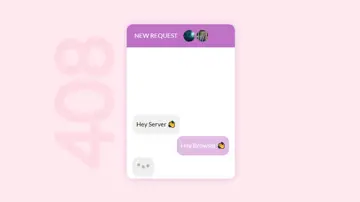
408 Request Timeout - Physics Game
A physics mini game made as a part of Codepen.io Challenge. Made with p5, Matter and Vue.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)


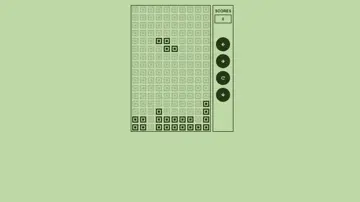
Tetris
Tetris is one of the best games from the most popular console of the 1990s. Do you feel tired of complicated and difficult games? Did you miss the favorite classic games? Let's play this game to feel nostalgic! How to play: Move and rotate the falling blocks. Lines are cleared when they are filled with blocks and have no empty spaces.
Made with: HTML (Pug),CSS,JS

Ghost Button
Ghost button hover effects in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS)





Notification Bell User-Interactions
Experimenting with CSS animations, built a design of notification bell button.
Made with: HTML,CSS,JS



408 Request Timeout
This example shows how animated emoji can be used to add visual interest to a 408 request timeout error page.
Made with: HTML,CSS,JS (Babel)