
Pure Css Bulb Switch
Pure HTML and CSS light bulb toggle switch.
Made with: HTML,CSS (Stylus)

Popout Text With Background Image Shadow
Cutting out text from a background and then having it "popout" similar to how text shadow can be used. In fact, this does make use of text shadow!
Made with: HTML (Pug),CSS (SCSS)




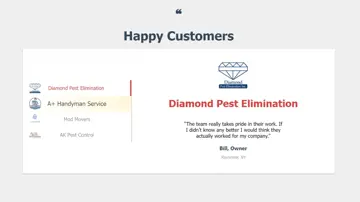
Flexbox Testimonial Carousel
This is a customer testimonial flexbox for your landing page/website. NO libraries or dependencies, just pure CSS and JS.
Made with: HTML,CSS,JS


Css Falling Arrow
CSS falling arrow and scroll down animation effects.
Made with: HTML,CSS (Less)



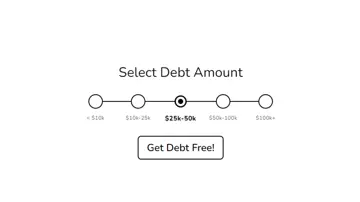
Pure Css Radio Button Dot-Slider
A range-click slider with a sliding dot indicator, labels, validity-conditional styling, and no JS. Works 100% on JS-restricted sites.
Made with: HTML,CSS (SCSS)

Radio Button Dot-Slider
A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites.
Made with: HTML,CSS (SCSS)





Circular Ripple Hover Effect On Button
Hover over each of the buttons to see the effect in action.
Made with: HTML,CSS,JavaScript