Building A 3D Rotating Carousel With Css And Javascript
"To illustrate the setup of the CSS 3D transforms, I’ll show you a CSS-only version of the component. Then, I’ll show you how to enhance it with JavaScript, developing a simple component script."
Made with: HTML

















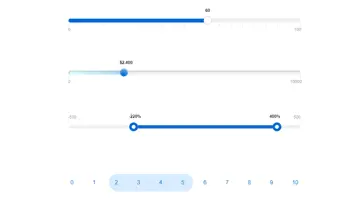
Multi Range Input, Css-Only
Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some sort of JS template will auto-generate the markup, so it's zero manual work filling out all the many CSS variables / HTML attributes.
Made with: HTML,CSS (SCSS)

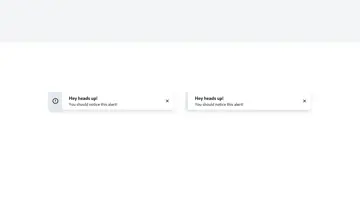
Super Easy Totally Cool Modal
Only CSS super easy totally cool modal window.
Made with: HTML