
Css Text Filling With Water
A text filling with water animation, for preloaders and such.
Made with: HTML,CSS (SCSS)

Css Dashed Shadow
Pure CSS hipster-ish typographic dashed shadow.
Made with: HTML,CSS (SCSS)


Northerli Logo
Animated SVG logo for Northerli. Hover for motion.
Made with: HTML,CSS (SCSS)

Centroid-Centred Css Triangle
CSS rotations centre on bounding boxes, so triangles are not rotated on their centroid. Using the :after pseudo-element for the triangle, the original element may be given a height and width to create bounding box centred around the triangle's centroid.
Made with: HTML (Slim),CSS (Sass)

Transformer Tabs
One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system.
Made with: HTML,CSS (SCSS),JS

Css Kodama
Kodama (from Princess Mononoke) drawn and animated using CSS only.
Made with: HTML,CSS

Scroll Flip-Book
Using background images and different sections revealing each fixed background image to create a flip-book effect.
Made with: HTML,CSS







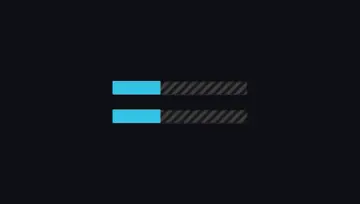
Progress Bars
Static progress bar vs. progress bar with opposing animation.
Made with: HTML,CSS (SCSS)

Sky Gradients
24 CSS3 sky gradients for a future experiment. Click on to get a full width preview.
Made with: HTML (Haml),CSS (SCSS)

Tab Controls Using Html And Css
Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up. That's it! The only drawback is you won't be able to style the selected tab without resorting to some JS, but that shouldn't be a very big deal.
Made with: HTML (Pug),CSS (Stylus)