Glitch Pop
Techno image effect with CSS blend modes, filters, step animation.
Made with: HTML,CSS (SCSS)

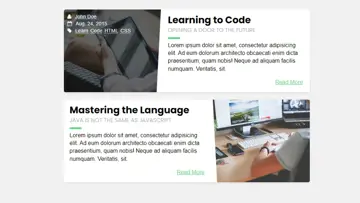
Movie Card Interactive Ui
Movie card interactive UI with pure CSS3 animation rating.
Made with: HTML (Haml),CSS (SCSS)


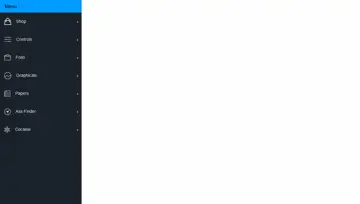
Pure Css Fly In Sidebar Navigation
A simple, multi-level sidebar navigation. Features pure css "fly in" subnav, that leaves icons of parent nav visible. Nav items will scroll (overflow-y) if needed. Uses transforms and transitions.
Made with: HTML,CSS (SCSS)

Css Flat Folded Corner
Using linear-gradients to create the folder corner effect and a pseudo-element to create the flat long shadow.
Made with: HTML,CSS

Send Button Interaction Animation
Send button with progress bar in jQuery.
Made with: HTML (Pug),CSS (SCSS),JS




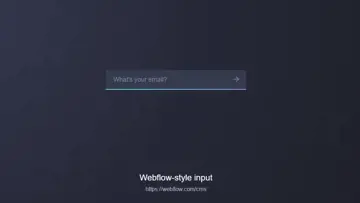
Webflow-Style Email Input
Based on the input on https://webflow.com/cms. Changed to make use of pseudo elements and flexbox layout.
Made with: HTML,CSS (SCSS)




Simple Button Hover
Simple multi layer box shadow hover effect.
Made with: HTML,CSS (SCSS)




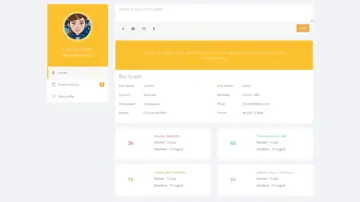
User Profile Biograph
Bootstrap user profile biograph and total sales.
Made with: HTML,CSS