Colordrops
11.01.2015
Tryin to create a canvas-like trail effect in CSS using gradients.
Made with: HTML (Haml),CSS (SCSS)





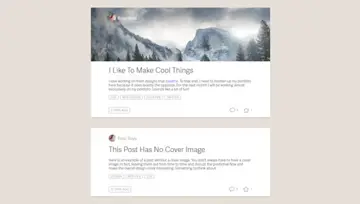
Medium Like Off-Canvas Menu
6.01.2015
Minimal Medium styled off-canvas slide in menu.
Made with: HTML (Pug),CSS (SCSS),JS

Expanding Loader
31.12.2014
A thin loading bar that expands once it hits 100%.
Made with: HTML,CSS,JavaScript



Mouse Scroll Animation
24.12.2014
Mouse scroll animation with animated arrows for scrolling the page down.
Made with: HTML

Bootstrap Grid Zoom
20.12.2014
Very simple concept of image to display details. use: Handlebars, Bootstrap grid and Velocity.
Made with: HTML,CSS (SCSS),JS





Material Design Fullscreen Menu
16.12.2014
Material Design fullscreen menu in HTML, CSS and JS. No jQuery used.
Made with: HTML,CSS (SCSS),JavaScript