Glassmorphic Sign In Form
10.12.2020
A simple, easy sign in / log in form made with pure CSS, based on glassmorphism.
Made with: HTML,CSS (SCSS),JS







Social Media Icons With Popups
6.12.2020
Pure CSS social media icons with popups.
Made with: HTML,CSS

Css Variables With Shadow Lists
6.12.2020
A couple examples of how CSS variables can hold some or all of a list of box-shadows.
Made with: HTML,CSS







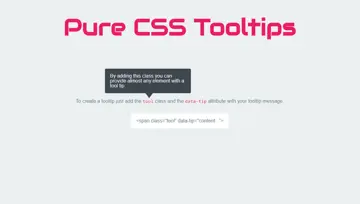
Pure-Css Tooltips
3.12.2020
Classic tooltips handled by HTML and CSS alone. Using data- attribute to store our tip message and pseudo-elements to display that message.
Made with: HTML

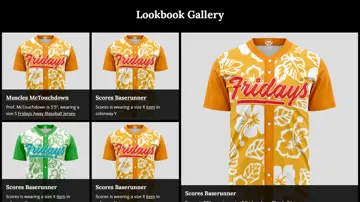
Gmail Image Gallery Animation
3.12.2020
Image gallery animation with HTML, CSS and JS.
Made with: HTML

