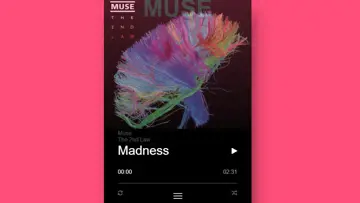
Music Player
Created as a minimal Soundcloud player. Playing around with canvas to extract cover colors, and creating the background effect, viewport units and the soundcloud API to bring this to live.
Made with: HTML,CSS (SCSS),JS

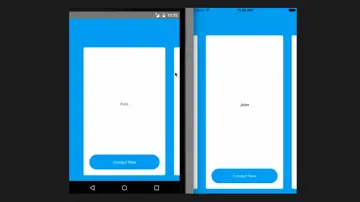
Hover Effect For Discover A Project Link
A hover effect to discover a project name into a portfolio for example.
Made with: HTML


Neon Text-Shadow Effect
Neon text-shadow effect in HTML, CSS and JavaScript.
Made with: HTML,CSS,JavaScript


Weather Card Using Flexbox
A sample weather widget design implemented using flexbox.
Made with: HTML,CSS (SCSS)


Black Hole 404 Page Template
A simple 404 page layout with a cool spaceship animation.
Made with: HTML (Pug),CSS (SCSS)




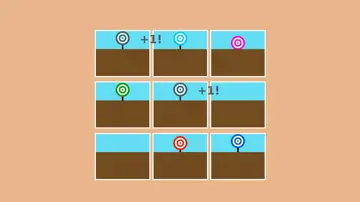
Grid Gallery
This is a simple 8-Up image gallery. It uses the bootstrap grid framework to keep everything symmetrical, regardless of media query. Clicking on an image will initiate full width, and display a title and description. Classes have been included to move the description (top-right, bottom-left, etc.) so that the user can appropriately place it depending on the image content.
Made with: HTML,CSS,JS





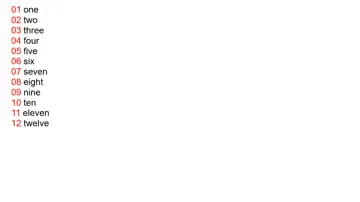
Css Ordered List With Leading Zero
CSS ordered list with leading zero and different number color.
Made with: HTML,CSS (SCSS)

Back To Close
Inspired by "Back To Close" by sandeep virk https://dribbble.com/shots/1980182-Back-to-Close
Made with: HTML,CSS,JavaScript