


Cssbuttons
cssbuttons is an MIT-licensed open source project full of pure CSS & HTML buttons for developers built-in React.
Made with: HTML,CSS




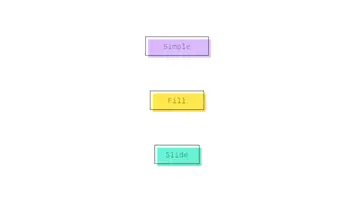
Pastel Animated Buttons
Three button design concepts for pastel offset. A simple button, a fill animated one and a slide one.
Made with: HTML,CSS

Custom Accordion For Right
jQuery custom accordion with Material Design Iconic font.
Made with: HTML,CSS,JS




React Headless Tabs
Headless, simple, and highly flexible tab-like primitives built with React hooks.
Made with:
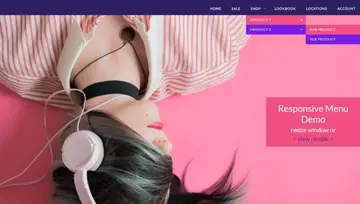
Four Elements Of Truly Mobile-Friendly Responsive Menus
"There are hundreds of ways to create responsive navigation, limited only by your creativity and the boundaries of what CSS can accomplish. Good responsive navigation is a little harder – a responsive menu must become a mobile menu, adhering to the needs and rules of touch-driven devices. Mobile design is rapidly changing, and so the techniques also evolve. In this tutorial you’ll learn which qualities mobile-friendly responsive menus absolutely need nowadays and how you can solve some common problems."
Made with: HTML


Accessible Custom Toggle Switch
This example shows how to markup and style a semantic checkbox to look and behave like a toggle switch.
Made with: HTML,CSS (SCSS)