


Css Gooey Menu (Version 2)
Gooey menu with CSS and SVG filters. Version 2.
Made with: HTML,CSS (SCSS)
_4993.webp)
Css Gooey Menu (Version 3)
Gooey menu with CSS and SVG filters. Version 3.
Made with: HTML,CSS (SCSS)
_4994.webp)
Css Gooey Menu (Version 4)
Gooey menu with CSS and SVG filters. Version 4.
Made with: HTML,CSS (SCSS)
_4995.webp)
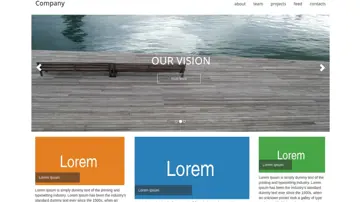
Headings/Hero Image Typography Playground
Explanation is at the top of CSS file. Just some typefaces, helper classes and few presets for easily testing headings typography.
Made with: HTML,CSS

Snowing Logo
Just a proof of concept while ideas being tossed around.
Made with: HTML,CSS

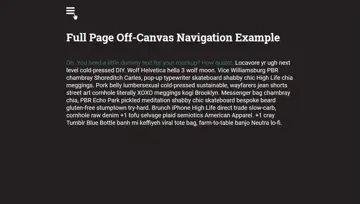
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made with: HTML

Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made with: HTML,CSS,JS
Sliding Menu
A sliding, transparent menu that shows/hides on click.
Made with: HTML,CSS,JS

Horizontal Navigation Effects
Beautiful hover effects for horizontal navigation.
Made with: HTML,CSS

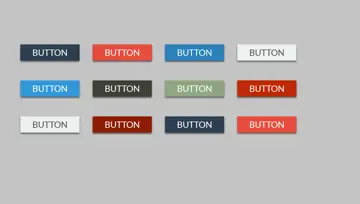
Flat Buttons
A collection of flat buttons with a little animation. Pure CSS with SCSS.
Made with: HTML,CSS (SCSS)

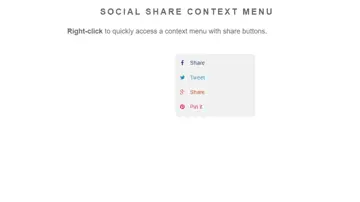
Social-Share Context Menu
Right-click to quickly access a context menu with share buttons.
Made with: HTML,CSS,JS



Single Element 3d Button
Single element HTML and CSS 3D button with glow effect.
Made with: HTML,CSS (SCSS)