Pure Css Day And Night Toggle
Awesome HTML and CSS day and night toggle switch.
Made with: HTML,CSS (SCSS)

Subscribe Form
Subscribe form with pretty CSS transitions.
Made with: HTML,CSS (SCSS),JavaScript

Pure Css Star Rating
Star ratings made with pure css. Stars will highlight on hover and you can also click on the star rating and display that rating. Made form input fields so the form can be processed.
Made with: HTML,CSS (SCSS)

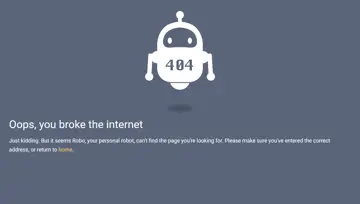
Robo 404 Page
Just kidding. But it seems Robo, your personal robot, can't find the page you're looking for.
Made with: HTML,CSS (Sass)

Subscribe Form Animation
Flat design subscribe form animation with CSS3.
Made with: HTML,CSS,JavaScript


Animated Svg Hover Buttons
This is pure HTML/CSS implementation of some SVG buttons with a cool hover effect. The colors and shapes can be customized to fit your needs.
Made with: HTML,CSS


Css Gradient Button
A simple CSS-only button with smoothly changing gradients when hovered: looks nice, ultra simple, works in all modern browsers.
Made with: HTML,CSS (SCSS)




Pure Css 3D Radial Menu
Super radial menu hyper action.
Made with: HTML (Haml),CSS (SCSS)

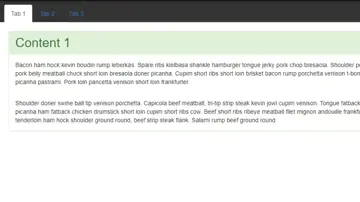
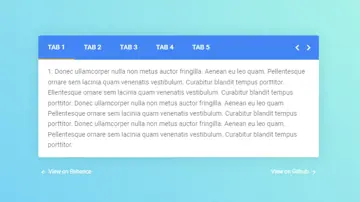
Tabs Modal In Jquery
This is a Material inspired tabs modal that gives the user a smooth transition between each panel. The navigation features the iconic Material Design Ripple effect, along with a border that slides around to give the user a hint of which tab is active.
Made with: HTML (Pug),CSS (SCSS),JS

Cross-Browser Range Input With Solid Lower Fill
Uses a box-shadow on the pseudo thumb element to create a fill within the range input.
Made with: HTML,CSS

Responsive Scalloped Page Dividers
Responsive scalloped page dividers using CSS gradients.
Made with: HTML,CSS

Responsive Skewed Page Dividers
Responsive skewed page dividers using CSS gradients only.
Made with: HTML,CSS


Gradient Button Animations
Animation buttons with background gradients. One button with a simple gradient shift on hover, and another with an infinite animation on hover.
Made with: HTML,CSS

React Tabs With Bootstrap
Simple example of a tab navigation built with React.
Made with: HTML,CSS,JS (Babel)