Animated Back Glow
Psuedo element + background gradient animation + blur.
Made with: HTML,CSS (SCSS)


Animated Back Glow
Psuedo element & background gradient animation & blur.
Made with: HTML,CSS (SCSS)


Spotify Colorizer Effects Using Css Blend Modes
Use pure CSS to combine mix-blend-mode and filter to achieve Spotify-style "colorizer" effects.
Made with: HTML,CSS

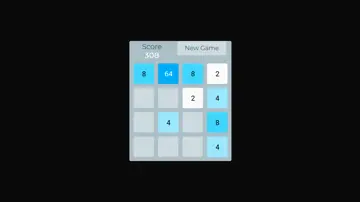
Responsive 2048 Game
Responsive 2048 with mobile touch support in JavaScript.
Made with: HTML (Pug),CSS (SCSS),JS

Html And Css Snow Falling
Snows with HTML and random animations with SCSS.
Made with: HTML (Pug),CSS (SCSS)

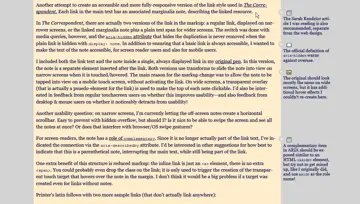
Links With Marginalia Notes
A second attempt to create an accessible and more fully-responsive version of the link style used in https://thecorrespondent.com
Made with: HTML

Animated Wave Clipped By Text
Animated wave inside text with SVG. Image in the background and gradient filling the wave.
Made with: HTML,CSS

Slider Animation Effect
Leveraged CSS border-image & clip-path to create a slider animation effect.
Made with: HTML,CSS (SCSS),JS



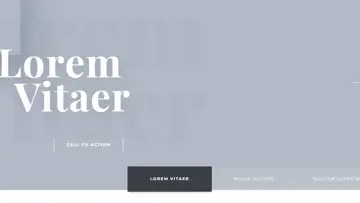
Css Responsive Full Screen Duo Layout With Animated Overlay
Using Flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with CSS animations and transitions to make the interactions more interesting and fun.
Made with: HTML,CSS,JS




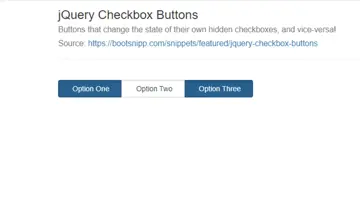
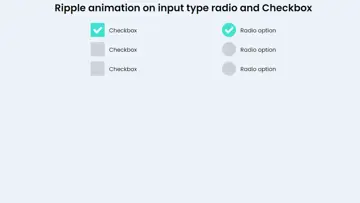
Bootstrap Checkbox Buttons
Buttons that change the state of their own hidden checkboxes.
Made with: HTML,CSS,JS