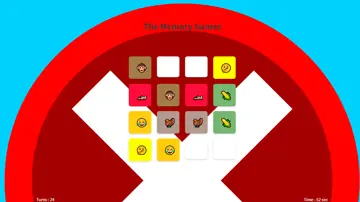
The Memory Games
Simple match the pairs game built in ReactJs.
Made with: HTML,CSS,JS (Babel)

3d Buttons With Scroll Effect
CSS buttons with parallax effect.
Made with: HTML,CSS (SCSS)


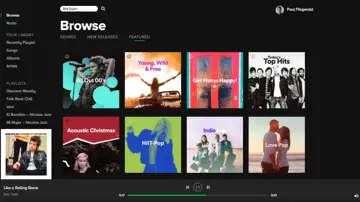
React-Spotify
This is React-Spotify, a React front end client that communicates with the Spotify API.
Made with:


Bootstrap 4 Mega Dropdown Menu Navbar
Mega Dropdown Menu Navbar - Bootstrap 4 code snippet full width dropdown menu.
Made with: HTML,CSS,JS

Bootstrap 4 Mega Dropdown Menu Navbar
Mega Dropdown Menu Navbar - Bootstrap 4 code snippet example demo.
Made with: HTML,CSS,JS


Glowing Stuff
Exploration of pulsing glow effects for a banner animation.
Made with: HTML,CSS

Animated Svg Frame Slideshow
An experimental slideshow that shows an animated SVG frame when transitioning between slides. Different shapes can be used for creating a variety of styles. Used anime.js for the animations.
Made with: HTML,CSS,JavaScript




Bootstrap 4 Switches
Bootstrap 4 switches (customizable via Sass).
Made with: HTML,CSS,JS

Css Custom Pproperty Hover Effects
Adding a cool hover/focus effect to icons from the Orion Icon Library with the help of CSS custom properties.
Made with: HTML,CSS (SCSS)

Document Thumbnail With Css Custom Property
Dog-ear will position itself it top right corner regardless of original size / aspect ratio of image. Effect achieved by using hidden img to set size of relatively positioned parent container - then two absolutely positioned pseudo elements with the same image as a background overlap to leave dog-ear gap top right. Image url supplied by custom property declared inline in HTML.
Made with: HTML (Slim),CSS (SCSS)

☑️ Transform Toggles, Will-Change ☑️
A transform-only version of Flexbox Toggles to compare performance and code. This takes it a little further with will-change for buttery-smooth animation without repaints.
Made with: HTML,CSS (Less)


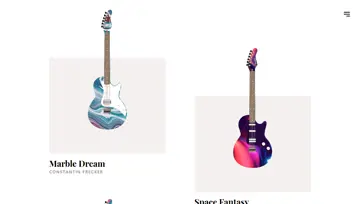
Expanding Grid Item Animation
A grid item animation where the thumbnail scales up when the details view is opened. Used anime.js.
Made with: HTML,CSS,JavaScript