Take A Number Contact List
A little experiment displaying contact links.
Made with: HTML,CSS

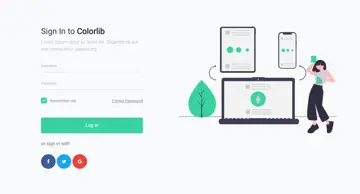
Bootstrap Login Form 8
An attention-grabbing free Bootstrap sign-in template design that guarantees full flexibility and mobile device compatibility.
Made with: HTML,CSS

Bootstrap Login Form #7
Here is a free creative sign-in template design that you can utilize for heaps of different projects and intentions.
Made with: HTML,CSS

Bootstrap Login Form #6
With this free sign in template design, you can offer your users to enter their accounts with email or social media.
Made with: HTML,CSS



Pure Css 3d Shaded Rotating Golden
Make your own by changing vars on 1st line of Pug.
Made with: HTML (Pug),CSS (SCSS)



Paper With Sellotaped Corners
Playing around with CSS to make a sellotaped paper effect - posting up some little new years reminders.
Made with: HTML,CSS


Paper With Sellotaped Corners
Playing around with CSS to make a sellotaped paper effect.
Made with: HTML,CSS