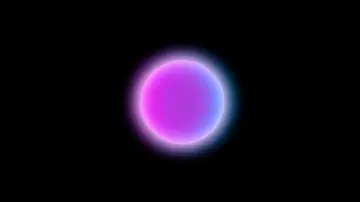
Glowing Translucent Marble
Shows how to apply various box-shadows together on a single element to create a colorful glow effect.
Made with: HTML,CSS


Pixel Art Hellboy
One element, pure CSS, scalable pixel art Hellboy.
Made with: HTML,CSS (SCSS)
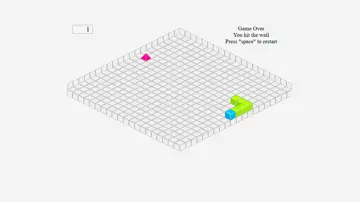
Snake Game With Obelisk.Js
The movement is relative to the snake, so you use only left and right keys.
Made with: HTML,CSS,JS

Minimalistic Form
Simple and beautiful contact form. Useful and easy to modify.
Made with: HTML,CSS

Pure Css Counter
Counting up with ::before & ::after content. A pure CSS counter is probably completely useless...but it is possible.
Made with: HTML,CSS (SCSS)

Corner Ribbons
Custom styles like colors work with simple class changes.
Made with: HTML,CSS

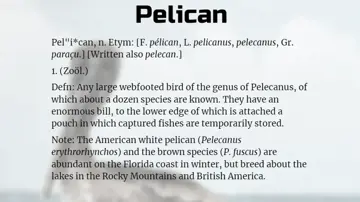
Frosted Glass Effect Using Filter Effects
Use a filter to blur an image for the frosted glass effect.
Made with: HTML,CSS,JS

Html And Css Credit Card
A simple credit card (looks more or less like Visa). HTML and CSS only. No images.
Made with: HTML,CSS (Less)

Hexagonal Button
Experimenting hexagons in CSS3 and how to bring motion to them.
Made with: HTML (Pug),CSS (SCSS)


Humble <Hr>
A very simple and subtle approach to <hr>s with an .activated state. Added label siblings to show additional information.
Made with: HTML,CSS,JavaScript



Knight Rider Hr
Single element hr with kitt and karr light bar effect.
Made with: HTML,CSS

The Humble Hr
Uses CSS counters. Base-64, CSS3 animations. Pretty cheesy at the moment but this is more to demonstrate what you can do without compromising semantics and using only a single element to do quite a lot.
Made with: HTML,CSS (SCSS)

Negative Triangle Sass Mixin
Create negative triangles with this SASS mixin that leverages the power of the pseudo elements.
Made with: HTML,CSS (SCSS)

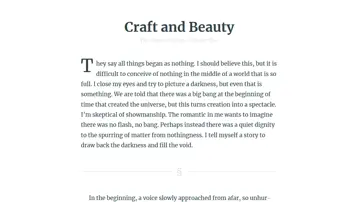
A Bit Of Elegance
The <hr> element is used to add some finesse to a responsive and beautifully typeset article.
Made with: HTML (Haml),CSS (SCSS),JS (CoffeeScript)