Brushed Metal
The texture is done by using 3 repeating-gradients with different length.
Made with: HTML,CSS


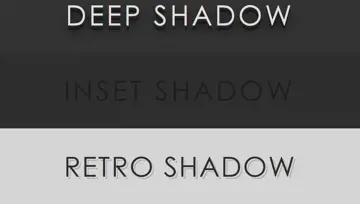
Css 3d Text
Add a "real" 3D (with glasses) effect to your text. Could also work on other elements using box-shadow.
Made with: HTML,CSS



Animated Text Fill
Fill your text with animated background images - no JavaScript required.
Made with: HTML,CSS (SCSS)


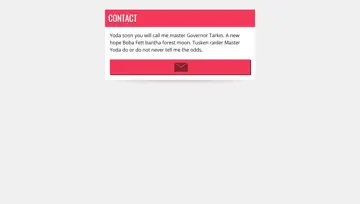
Full Css Drop Down Contact Form
Simple contact form that use a checkbox to simulate click action and CSS transition to create a drop drown effect.
Made with: HTML,CSS

Simple Sass/Jquery Accordion
CSS3/Sass/jQuery accordion that has some simple animations with arrows all done in CSS (sliding and click states done with jQuery).
Made with: HTML,CSS (SCSS),JS
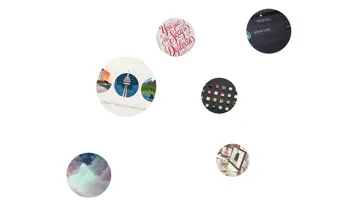
Rounded Thumbnails Portfolio
Presents portfolio as randomly placed rounded thumbnails that expands to full width and height on hover. Description appears on one of the sides with smooth rotating effect.
Made with: HTML,CSS (SCSS)




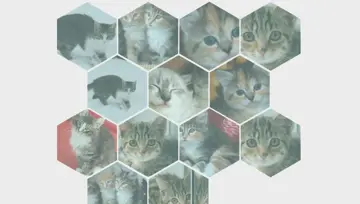
Css-Filter (Blur) On Image-Caption
Two variations of hover effects on image, with the CSS-Filter (blur) on (the :before pseudo element of) an image-caption.
Made with: HTML,CSS,JS


Background Triangle Pattern
Crappy recreation of the book cover of "The Flame Alphabet".
Made with: HTML (Haml),CSS (SCSS)

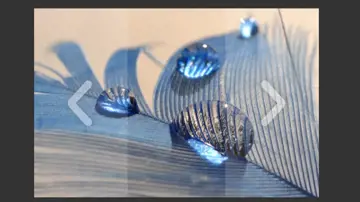
Css Image Slider With Next/Prev Buttons
A 100% pure CSS image slider with previous/next buttons and image transitions.
Made with: HTML,CSS