


Animated Css Badge
Animated CSS Big Basin Badge. Second in a series of animated park badges.
Made with: HTML,CSS

Download File Buttons
Download file (pdf, word, xsl) buttons. Original design can be found here: https://dribbble.com/shots/684686-PDF-Download-Button
Made with: HTML,CSS


404 Particle Text
Experiment with 404 not found particle text.
Made with: HTML,CSS (SCSS),JavaScript

Blazing Fire
Animated text effects using CSS3 text-shadow to give text headers a blazing flame.
Made with: HTML,CSS

Quick Gradient Triangle Mixin
Threw a really quick mixin to make triangle gradients.
Made with: HTML (Haml),CSS (SCSS)


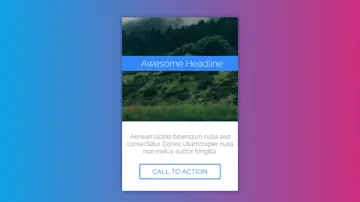
Material Card With Animated Featured Image
Experiment with material design. Animates the featured image and headline and adds button when hovered.
Made with: HTML,CSS

Material Card With Animated Featured Image
Experiment with Material Design. Animates the featured image and headline and adds button when hovered.
Made with: HTML,CSS


Input[Type='Range']
Styling InputRange element, without extraDom or JS.
Made with: HTML,CSS (SCSS)
![Input[Type='Range']](https://img.cssmix.net/img/2022/7/input[type='range']_4199.webp)
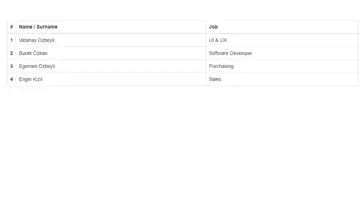
Bootstrap Table Search
Search input for Bootstrap grid with jQuery.
Made with: HTML,CSS,JS

Simple Pure Css Dropdown Menu
Menu with dropdown made only in CSS, with a line that follow the hover on the line.
Made with: HTML,CSS (SCSS)



Input Type=Range #40
Range slider #40 in HTML, CSS and JS by Ana Tudor.
Made with: HTML,CSS (SCSS),JavaScript
