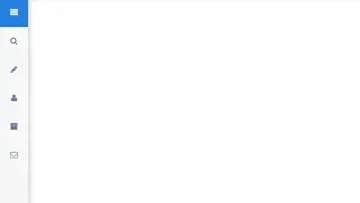
Left Slide Menu
2.04.2016
Left slide menu with icons in HTML, CSS and little JS.
Made with: HTML,CSS,JS



Open / Close
31.03.2016
Implementation of Dann Petty's "Open Close Icon Animation" https://dribbble.com/shots/1621359-Open-Close-Icon-Animation.
Made with: HTML,CSS (SCSS),JavaScript








3D Canvas Computer And Pong
19.03.2016
Manually-generate coordinates for a 3d render of an old desktop computer on the 2d canvas context (no libraries), including a playable game of pong! (Yes, the ball gets faster every time you hit it).
Made with: HTML,CSS,JS (Babel)






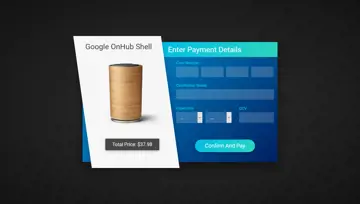
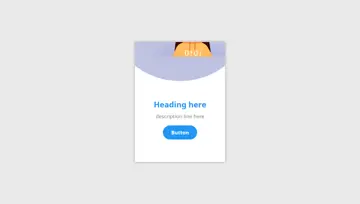
Credit Card Checkout
16.03.2016
Sleek credit card checkout form with good color scheme.
Made with: HTML (Pug),CSS (SCSS)