The Other Half
background-size & background-position are animatable.
Made with: HTML,CSS,JavaScript



Delete Button With Micro-Interactions
Playing with micro-interactions, adding some micro-interactions on a delete button/trash icon.
Made with: HTML,CSS


Access Not Granted - 403 Page Template
The status code 403, offer one possible solution to the error.
Made with: HTML,CSS,JavaScript

_2345.webp)


Pure Css Particle Animation
CSS particle animation without JavaScript. The most important point is random movement of particles. The vignetting was created by mask-image property.
Made with: HTML (Pug),CSS (SCSS)


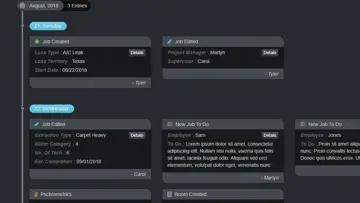
Responsive Timeline Concept
A small timeline concept for customer's life cycle or a particular contract's life cycle.
Made with: HTML,CSS


Error 403 - Forbidden
Halloween theme for 403 error. The bats are animated using CSS animation properties and keyframes. Each wing is separately animated so they can flap their wings and look a bit more realistic..
Made with: HTML,CSS



403 Page - Forbidden
403 error page temlate in HTML and CSS. No images.
Made with: HTML,CSS (SCSS)

403 Forbidden Page
Steampunk 403 error page inspired by the War Craft 3 game main menu.
Made with: HTML,CSS (Less)


