Responsive Mega Menu
Responsive mega menu with blog, image and drop down.
Made with: HTML,CSS,JS

Css Background Change On Scroll
Fixed element appears to change color when entering different sections. Uses duplicated elements for every section. Now with blend-mode magic for added effect.
Made with: HTML,CSS (SCSS)




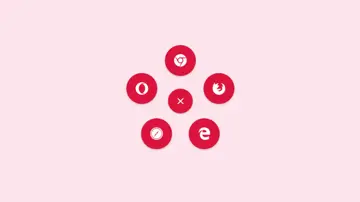
Circular Menu
Circular menu/navigation, hamburger, Material.
Made with: HTML (Pug),CSS (Stylus)




Css & Svg Waves Animation
This CSS3 version is hardware accelerated, simple, and is much more performant.
Made with: HTML,CSS (SCSS)

Custom Context Menu
It's is a very cool way of providing custom options in a website.
Made with: HTML,CSS (SCSS),JS

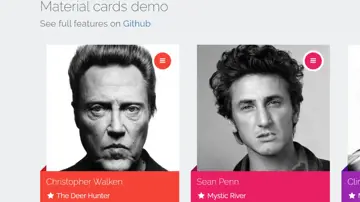
Material Design Responsive Card
Card style based on Google Material color palette.
Made with: HTML,CSS (Less),JS

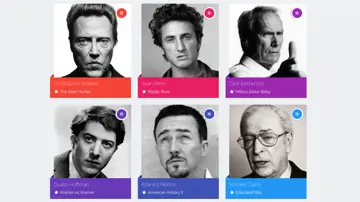
Material Design - Responsive Grid Card
Responsive material card based on Google Material Color palette in a Bootstrap grid.
Made with: HTML,CSS (Less),JS


Css Only Random Text Transform
Generate random text transformation using CSS only.
Made with: HTML (Pug),CSS (SCSS)


Neon Grid Loaders
4 variations of a loading indicator using the same Flexbox grid system.
Made with: HTML (Pug),CSS (SCSS)