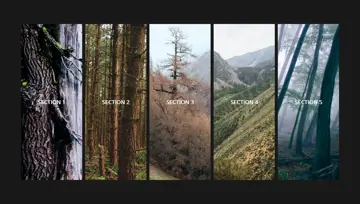
Cool Layout With Complex Chainable Animation
Based on this - https://dribbble.com/shots/2802024-Satellite-Website-Prototype. Based on addition of just 2 classes with JS (and simple hover) this demo features a lot of cool chaining animations, combined with good performance and sort-of easy-to-maintain SCSS.
Made with: HTML,CSS (SCSS),JavaScript



Css Countdown Numbers
Experiment creating number shapes using a single div and manipulating it using CSS.
Made with: HTML,CSS


Text Scramble Effect
A little text decoding/scramble effect.
Made with: HTML,CSS (Stylus),JS (Babel)


Css-Only Material Inputs
Inspired by Google's Material Design guidelines for text fields.
Made with: HTML (Pug),CSS (SCSS)


Backbone Tetris
An implementation of a very simple Tetris (no scoring, no levels, no fun) in Backbone.js.
Made with: HTML,CSS,JS





Off Canvas Mobile Submenu
An experimentation that sets all submenus off screen so that they can be toggled in and out of view when their parent arrow elements are clicked.
Made with: HTML (Pug),CSS (SCSS),JS