
Ios Style Sliding Menu
Here's an easy way to create an iOS style, side sliding menu.
Made with: HTML,CSS (SCSS),JavaScript


Animated Books With Css 3D Transforms
A creative way to show interactive books using CSS 3D transforms.
Made with: HTML,CSS,JavaScript

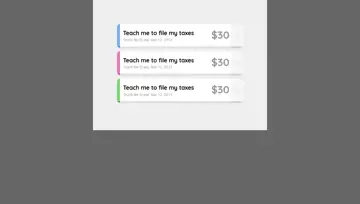
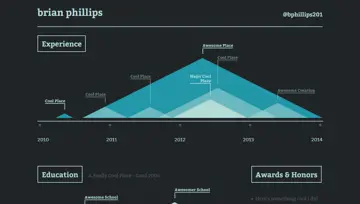
Resume Concept
Based on the dribbble by John Wilson http://dribbble.com/shots/900308-Resume
Made with: HTML,CSS (SCSS),JavaScript

3D Cube Image Gallery
An image gallery in form of a 3D cube. The demo uses CSS3 3D and animation properties to create a nice animated cube.
Made with: HTML,CSS (SCSS)

Css Spinner Animation
Another CSS spinner animation. Not practical since it uses a ton of DOM elements, but it looks pretty.
Made with: HTML (Haml),CSS (SCSS)

Digital Spinner
CSS3 based spinner with discs rotating at different speeds.
Made with: HTML,CSS



Border-Radius Animation
Experiment with border-radius animation.
Made with: HTML,CSS (SCSS)

Stars Rating System
Full CSS3 only colorful star ratings with inputs.
Made with: HTML,CSS


Smooth Anchor Scrolling
Super lightweight smooth anchor scrolling. You are able to switch navigation active class and scroll smoothly to id's throughout the page.
Made with: HTML,CSS (SCSS),JS

Webandcrafts Logo - Pure Css
WebandCrafts logo designed with border-radius, box-shadow and CSS transforms. Click the logo for exploded view.
Made with: HTML,CSS

Direction Aware Hover Pure Css
Just a little experiment with pseudo elements. Semantic HTML is maintained. No boilerplate elements.
Made with: HTML,CSS (SCSS)

Css3 Off-Canvas Panel With Menu
A CSS3 off-canvas panel with menu and associated content which transitions in from the right hand side of the page. The whole body of the page moves left to create this effect.
Made with: HTML,CSS,JavaScript

12 Fancy Buttons
12 buttons with a unique rollover effect each using only CSS.
Made with: HTML,CSS

