Overlay Navigation Animation
Experimenting with a full screen menu.
Made with: HTML (Pug),CSS (SCSS),JS

_2488.webp)



Minimal Material Design Form Input
Super easy and fully scalable Material Design form input. Change one variable to change the size of everything.
Made with: HTML (Pug),CSS (SCSS)



Overlay Ribbon
Pure CSS3 overlay ribbon with slide in/slide out animation.
Made with: HTML,CSS,JavaScript

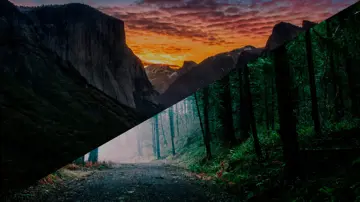
Responsive Triangle Background Images
Responsive triangle background images using clip-path.
Made with: HTML,CSS

Pure Css Perfect Square Thumbnails Gallery
A responsive image gallery using only CSS with a centered button on the hover and centered and cropped thumbnails.
Made with: HTML,CSS (SCSS)

Futuristic Resolving/Typing Text Effect Feat. Glados
Futuristic resolving/typing text effect usually found in game or movie cut scenes to reveal text on screen.
Made with: HTML,CSS (SCSS),JS (Babel)



Light Progress Bar
HTML and CSS animated light progress bar.
Made with: HTML (Pug),CSS (Stylus)

Rotating Hexagon Loader
Clean rotating hexagon loader in HTML and CSS.
Made with: HTML (Pug),CSS (Stylus)

Information Card Slider
Material Design information card slider with jQuery.
Made with: HTML (Pug),CSS (SCSS),JS