








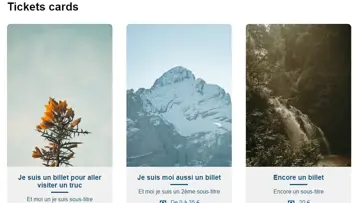
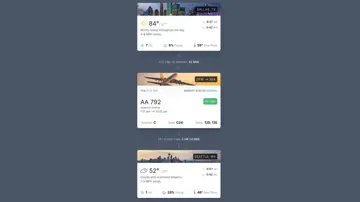
Travel Cards
29.01.2020
Extending Steve Schoger's Tailwind CSS card for a demo travel app.
Made with: HTML,CSS

Octocat Sprite Swimming In The Ocean With Css
29.01.2020
This is a simple animation of Github's logo, Octocat, swimming in the ocean to show how to animate sprites with CSS.
Made with: HTML,CSS

Fun With :Hover
29.01.2020
Just playing around with some interesting things you can do with CSS :hover when styling the exact same HTML elements (and their siblings).
Made with: HTML,CSS (SCSS)





Image Mask Effect
28.01.2020
"An immersive transition effect powered by image masks and CSS transforms."
Made with: HTML


