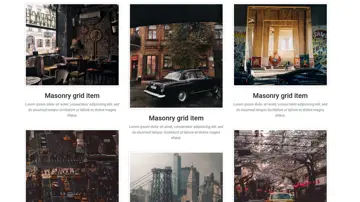
Bootstrap Masonry
Use Masonry layouts with Bootstrap 4 grid system, using imagesLoaded plugin to fix the page loading issue.
Made with: HTML,CSS,JS


Bootstrap Checkbox List
Using Bootstrap 4 custom checkboxes, build an elegant food form.
Made with: HTML,CSS
Smash That Like Button
Favorite button, micro-Interaction in JavaScript.
Made with: HTML,CSS (SCSS),JS

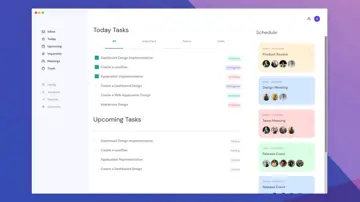
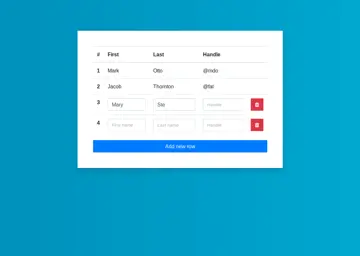
Bootstrap Add Rows To Table
Using jQuery & Bootstrap 4, dynamically add and remove table rows.
Made with: HTML,CSS,JS

Magic Border Mixin
Magic border on hover, two styles: standard border and mask border (allows gradients etc).
Made with: HTML,CSS (SCSS)

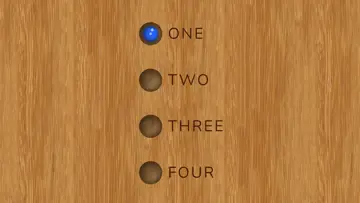
Radio Buttons With Marble And Wood
Interaction with radio buttons made to look like Chinese checkers on a wooden board.
Made with: HTML,CSS (Sass)

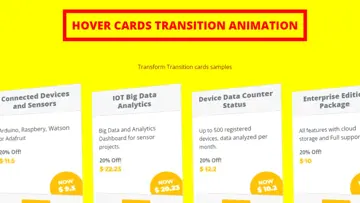
Css Cards Perspective
Introduction to CSS animation with transition property. This is where the fun begins into playing some CSS properties. Any website front end development project that you have, you always have those parts that you want to have a nice any good looking animation effects. Bootstrap 4 Cards.
Made with: HTML,CSS (SCSS)


Profile Card
This is some kind of profile card. The Hire me button has a moving gradient hover animation.
Made with: HTML,CSS (SCSS)




Bootstrap Cards
Statistics on minimal cards. Statistics on minimal cards with title & sub title.
Made with: HTML,CSS,JS

React Native Head Tab View
Add collapsible headers to your tab-view components.
Made with: