Shining Text Effect
Using simple CSS background-clip technique, the text can be made to show like its under the spotlight and shining in the dark.
Made with: HTML,CSS

Rainbow Spotlight
Using background-clip:text and animating clip-path on pseudo element, the ranibow focus was achieved.
Made with: HTML,CSS



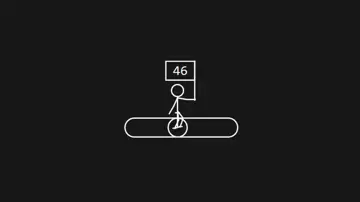
Unicycle Range Slider
A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right.
Made with: HTML,CSS,JS

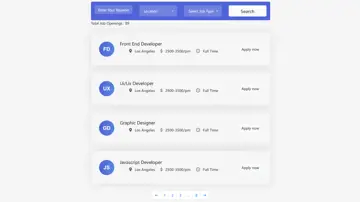
Css Candy Stripe Border Using Clip-Path
Create a responsive candy stripe border using the clip-path property on each of the list items in a ul. Change the height, background color, and stripe color very easily.
Made with: HTML (Pug),CSS (Sass)


Button Drawing Animation
Animating pseudo elements to give the effect of drawing a button.
Made with: CSS (SCSS),JS






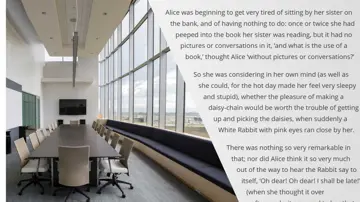
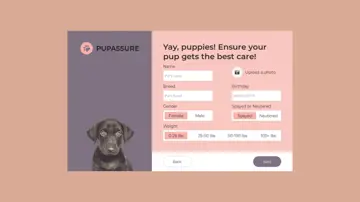
Clip-Pathed Image Plus Shape-Outside
This is sort of an extreme example but opens up some cool possibilities for flowing text around art-directed images.
Made with: HTML (Pug),CSS (Sass)